考虑以下 yellow_submarine.svg 图标:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<style type="text/css">
@media(max-height:16px){
#icon16{display:inline;}
#icon32{display:none;}
}
</style>
</defs>
<image id="icon16" display="none" width="100%" height="100%" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABj0lEQVR42s2OA6xcQRSGz3pu7di1hXhjSzWixtazbYS1bZtRLc082/YKf+fena3Nd5LvWDR8RSQylEjoN2QJj9d+bQGP0w41HbCgdR+hItUMkeg48uOvJ7D9nZfN6L9LaD9I6Lm+GSLBhm8PxVsP8xgCjw7xJpLwOkISGfKfR1KL7FnzycyhkkQHpGNLqduzAvBdAdynJMeVPa/sCQRat6DxsFNf3ikHV8pje3qfRUPEWUA81gx33Va4H03F6Zcd2P8MhvXdG/8uPvtmCOg8AHfDHjQccKJhvxP+zi3QZ4nHWTHwbAP6jhOS7gKZd4YM6/kk7jtF6H+wEr7mE/C1nEL3xdEQcXaQSHCg49BkdO4gRJx8jg3n/Ibt2/5xrNebthKq8hiqi6egWdZFAgM9jWa8Mt2KxlxCaw6hPTtkmyThuEXaqnQLXsdpvdvW26O3rbdFv05gvSVJDDTCTnOexjAuEhlEovZFXsez7l2b7HFEtEAyXrFQsoSUzDIChWyO1beHUYMT6Cdkglqm+IvyFjQwP4YCb6vbAAAAAElFTkSuQmCC"/>
<image id="icon32" display="inline" width="100%" height="100%" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAECklEQVR4AWIgEYyCUQDgrR6gHEuiMADfOGN7bdu2bds22j22bdtsjW0nmbat2Pn3Vl68Guec76Rc/7PakKJFkKif7QBtYgK0OesB2E3siUCAjmf9EgRCXH62AygOxasX6OIJurgI8RJ9AuFwgnohESnPyOY7f9P0LxpL8JlXwVO/Au7qlXCVr4SzZCUcBSvgyF/FIWQgohane3PZrA9V1+viVbAeuhuOvB9Qv4JQs4BQNZVQPppQ3I9g3JIaDND+tF/zQ38qC0qmtICz4CWYt7ZGw2pC7WJC9UxCxXhCyWCuL3oRugT58d4TioPxmnH/+Bgv+kzd5WCcYr64voYkLXKHXY2cwdfAeqA5rHs1MK4l6QzMD5yBUdIZKB3cnsdew49mM8+BP+TzNv2kukKcvX/YXJ7xrfLlgtGXQ5+kinqMZSu/Ul2t+5NQnfYWvMaFgH0NfIItDV5LOrzmDP5n1gz4BFuAXUhnPK5xARp3/Ii8oefjaBzV7/ld+XPW9+pOwU1GvKbsYkht5nOWT4QuPuKMTX1P1U0ctaNwDDz1U2DX3QXboctg2UHHzczs+nvgqujDIdPgrJiKisXPwpDaBAf/lKVv/lH53sE/KLdhxy9wl3/CAZShAKpdvymXVK95l6/zDzBtJJg2SCzMtl6QyuaNx9G2jtu2NINN/yo/LVPgNaWhcU8iiifdguJpN8NdNRbmzQRdQvg90kKcDmfJeDSmyxj5mdMIu7emYvYR+Imy9TjbxNxG1rCG19l2I+yGb+FpSIO7ZgnfRy1gzBIBmoQCtNclKGHZ8yLqlhDqlkpMXB6wAxi+zeknyvbFx9dmCq8jrbmYLZOjflUbrks3sj4xHKCjPlGDuuUdUTOXQoxzCD9lAnEZRj9Rts8+vjaeG1jnn9UuiA3Aj1zVFIpSN5kwe84feH2Jx0+UjcfZJubGrlc9VQiUpxE/hhGXYP0PmsyCgUqUjyWUj5FUsGpWN1qQypXH2VYRWEOsV8GKhiiQ20eN3N5qae1xHCA5HKDFQ5fLH9Qna1EySM4vFTplZaxkoBx5vVT8cmqCrb9qsvu+oOo/4wP1LANvXDRADt4v/Biybq/fonhTpMrrqURxLxlKehOKT1Ahz8vn+YYUDQ4laE2zPlLPuek8+UtEdDu7ht348o2K9/bFaStjP+dadsEdF8qfTf9Ws1HPnXpOfixFHZL9H4JjxLw132g2fH2/8nsiupddy85hbVgz1lLsw24TYaJexYEQ3QId97OHIzwmFhap/wkRPSHGBebdxC5iHQKbKljkPmrWOkBNMT8Va8Has44RzmU3Z/y1PExH7Ctg3w+UUwWpg+rjgxrMSNVGCdRwPeTQgbK1wY6mA2BGDx0om5eSptgoGAUA5/MdcoMAeGkAAAAASUVORK5CYII"/>
</svg>
它嵌入了一个 32 x 32 的 png 潜艇图标,带有三个舷窗。
当空间有限时,它还嵌入了带有两个舷窗的 16 x 16 版本的潜艇。
我使用下面的 html 代码来显示图标:
<html>
<body>
Small:<span style="width:16px;height:16px;display:inline-block;background:url(yellow_submarine.svg)no-repeat;background-size:100%;"></span>
Large:<span style="width:32px;height:32px;display:inline-block;background:url(yellow_submarine.svg)no-repeat;background-size:100%;"></span>
</body>
</html>
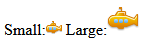
在 Firefox 和 Edge 中以 100% 缩放级别显示时,我得到以下渲染:
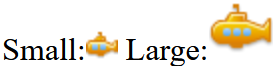
当以 200% 缩放级别显示时,我得到以下渲染:
这就是我感到困惑的地方。当放大 200% 时,svg 现在有 32 个设备像素可用,应该使用 32×32 版本。但它正在重新缩放 16×16 版本。
我应该在媒体查询中输入什么来测试可用的设备像素数?
最佳答案
当我们放大浏览器时,它不会改变可用像素的数量。它只会使一个像素大两倍。这就是为什么当您缩放 200% 时它仍会使用 16×16 版本的 SVG 但会大两倍。
如果你想这样做,你应该使用任何其他方法。
关于html - svg 中的媒体查询未按预期工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/67469429/