
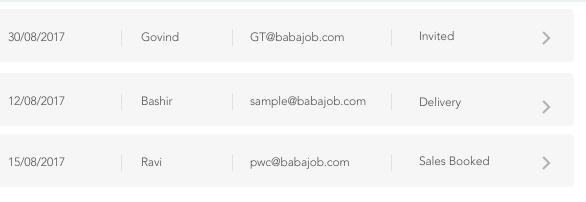
上图就像我想要的
但我使用了 ag-grid 所以我的输出如下图所示

我正在使用 ag-grid。我想要两行网格之间有更多的 spce,这表明该行是分开的。
.ag-body-container .ag-row {
margin-top:15px;
border: 1px solid $white-three;
background-color: #d8d8d8;
border-radius: 4px;
font-size: 12px;
color: #505050;
我为网格行给出了这个。但它把所有行的边距设为 15px。但问题是上一行被覆盖到下。所以基本上我需要用特定的空间分隔行。
请尽快告诉我。谢谢
最佳答案
由于 ag-grid 使用绝对定位来放置行并提供高度,填充和边距只会移动行并将它们隐藏在彼此后面。相反,我建议为行提供更大的高度,以便为放置边框留出空间。
像这样的事情会起作用:
var gridOptions = {
...
rowHeight: 45,
rowStyle: {'border-bottom': 'white 20px solid'},
....
};
或者,如果您需要考虑行中的垂直居中:
var gridOptions = {
...
rowHeight: 45,
rowStyle: {
'border-bottom': 'white 10px solid',
'border-top': 'white 10px solid'
},
....
};
Plnkr example
关于angular - 如何在angular 2 ag-grid中的两行ag-grid之间添加空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46482567/