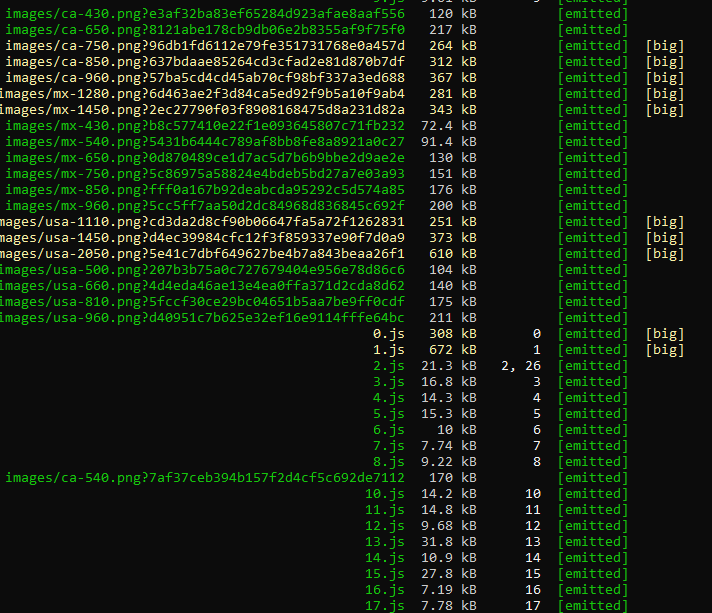
当我在 Laravel 项目上运行 npn run dev 时,我得到:

有什么方法可以将这些编号的 javascript Assets 的名称更改为独特的名称,例如基于内容的哈希?当被请求时,它们似乎在查询字符串中没有缓存破坏哈希,我不时注意到浏览器缓存这些的问题。这是我的 webpack.mix.js 文件:
let mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.sass('resources/sass/web.scss', 'public/css/web.css')
.options({
processCssUrls: false,
}).version();
mix.extract(['vue', 'jquery']);
最佳答案
这就是我最终做的,而且效果很好:
mix.webpackConfig({
output: {
chunkFilename: "[name].[chunkhash:8].js",
filename: "[name].js",
}
});
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css')
.sass('resources/sass/web.scss', 'public/css/web.css')
.options({
processCssUrls: false,
}).version();
mix.extract(['vue', 'jquery']);
关于Laravel 混合和编号 Assets ,而不是哈希?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56300737/