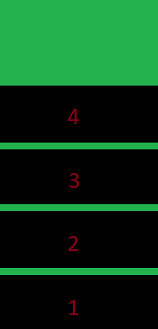
如何使 div 从下到上而不是从上到下放置。 例如此代码将 div 从上到下放置
<!DOCTYPE html>
<body>
<div class="message">
<div class="message__block">4</div>
<div class="message__block">3</div>
<div class="message__block">2</div>
<div class="message__block">1</div>
</div>
</body>
</div>
<style>
.message {
width: 100vmin;
height: 100vmin;
overflow: hidden;
background: green;
}
.message__block {
color: white;
width: 100%;
height: 9vmin;
background: black;
margin-bottom: 1.1vmin;
}
</style>
</body>
</html>
最佳答案
您可以尝试使用flexbox .
.message {
width: 100vmin;
height: 100vmin;
overflow: hidden;
background: green;
display: flex;
justify-content: flex-end;
flex-direction: column;
align-items: center;
}
.message__block {
color: white;
width: 100%;
height: 9vmin;
background: black;
margin-bottom: 1.1vmin;
text-align: center;
}<body>
<div class="message">
<div class="message__block">4</div>
<div class="message__block">3</div>
<div class="message__block">2</div>
<div class="message__block">1</div>
</div>
</body>如果您的 HTML 元素是相反的顺序,例如 1-4 而不是 4-1,您仍然可以通过更改以下属性来达到相同的效果:
justify-content: flex-start;
flex-direction: column-reverse;
关于html - 如何使div从下到上放置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/67552279/