我正在开发一个 Angular PWA 应用程序。所以我通过 ng add @angular/pwa 添加了一个 npm 包。它添加成功,没有错误。
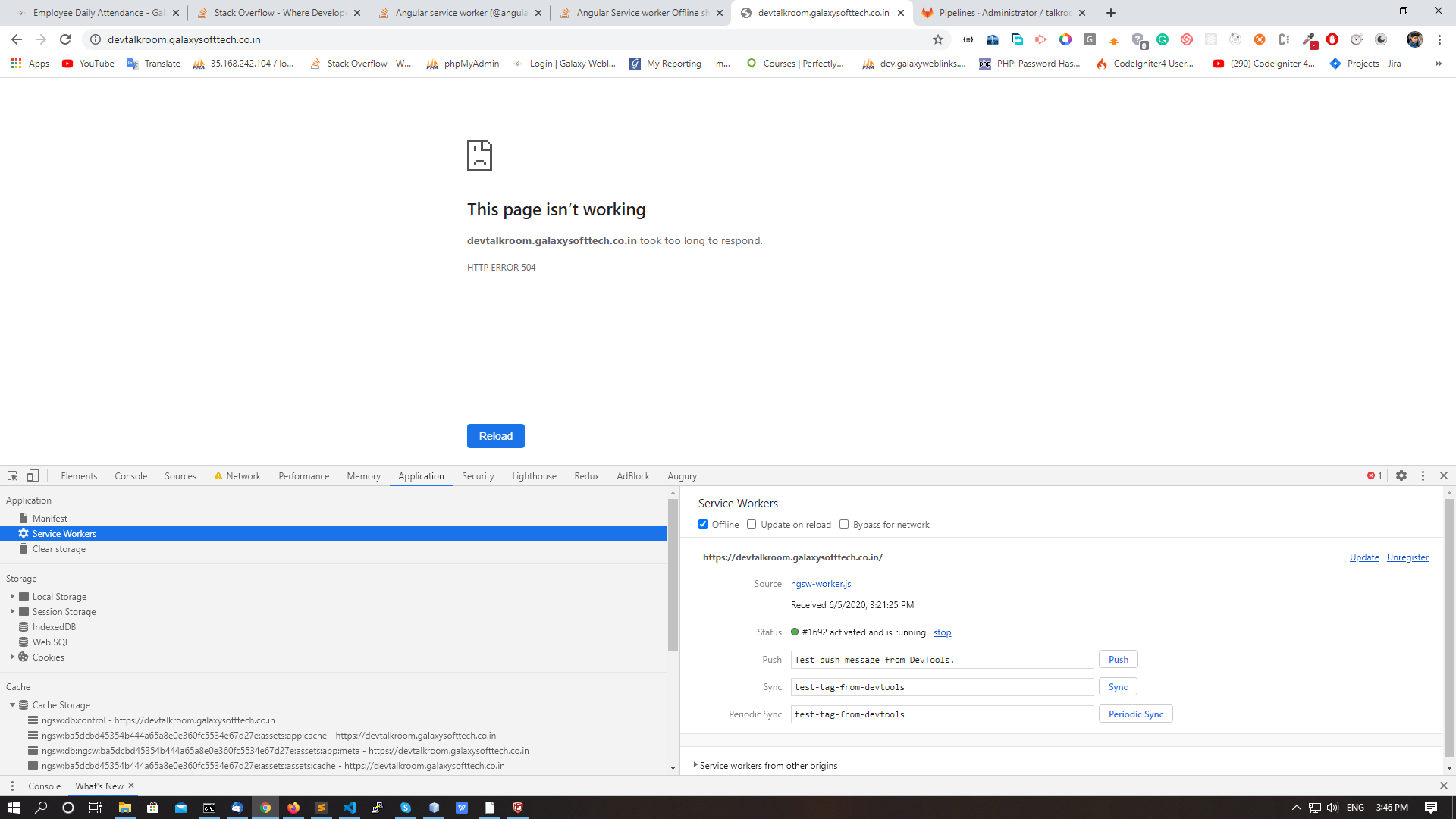
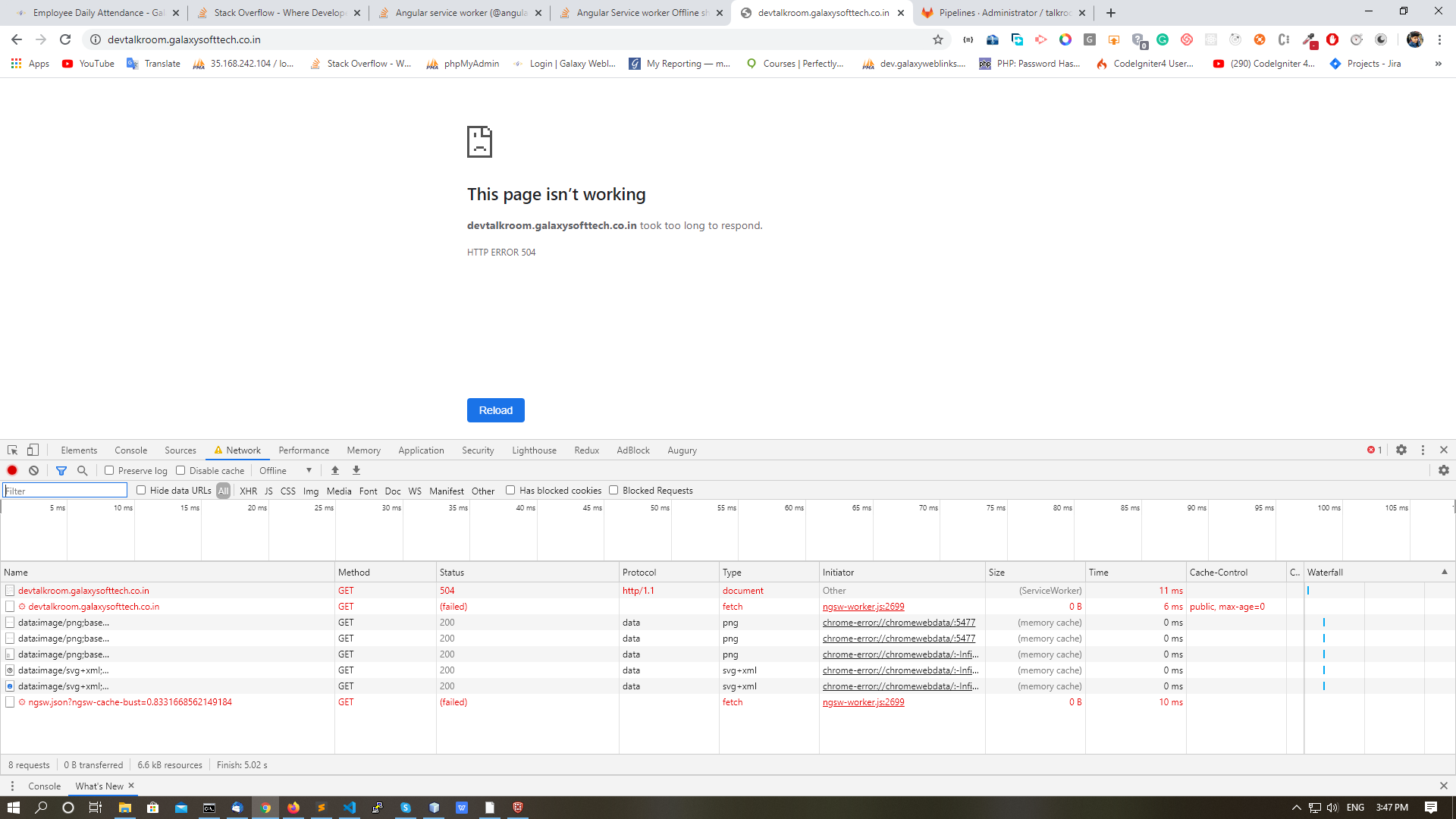
生成的 list 工作正常。但我正面临服务 worker 的问题。当应用程序上线时,它会存储所有缓存(请参阅附件),但每当应用程序下线时,它会显示错误 - HTTP ERROR 504 ,而不是为来自服务 worker 的请求提供服务
这是我的 ngsw-config.json -
{
"index": "/index.html",
"assetGroups": [
{
"name": "app",
"installMode": "prefetch",
"resources": {
"files": ["assets/images/favicon.ico", "/index.html", "/*.css", "/*.js"]
}
},
{
"name": "assets",
"installMode": "lazy",
"updateMode": "prefetch",
"resources": {
"files": [
"/assets/**",
"/*.(eot|svg|cur|jpg|png|webp|gif|otf|ttf|woff|woff2|ani)"
]
}
}
]
}
任何帮助将是可观的......


最佳答案
为什么会出现 504 错误?
504 错误不是来自您的服务器,而是来自充当代理的 Service Worker。
您在 PWA 中发出的每个 HTTP 请求都会通过 Service Worker (SW),并且可能会发生两种情况:
因此,如果您处于离线状态并且资源不在 SW 缓存中,那么 SW 将尝试向服务器发出请求,但是,由于您处于离线状态,该请求将失败并且 SW 将返回 504 错误。您可以在您发布的最后一张图片中看到这实际上发生了:顶部的 http 响应是您从 SW 获得的错误 504 的响应,下面的请求(请参阅左侧的滚轮图标)是 SW 执行的响应到服务器并失败。
为什么缓存不匹配?
现在,您可能想知道,为什么 SW 在其缓存中找不到资源?
好吧,Angular Service Worker 是一个很棒的工具,但它非常敏感,以至于最小的更改都会使其不起作用。您需要知道的第一件事是它使用的缓存机制。基本上,当您构建 Angular 应用程序时,所有生成的文件都有一个关联的哈希值,该哈希值是根据每个文件的内容计算出来的(检查生成的
ngsw.json 文件)。当您的应用程序运行时,软件会将这个哈希值(在编译时计算)与请求资源的哈希值(在运行时计算)进行比较。许多用户报告此机制存在问题,一些常见原因是:
所有这些都会对文件内容产生更改,因此软件将计算与编译时计算的不同的哈希值。这将导致缓存不匹配,并且您的应用程序将无法脱机工作(您将收到 http 504 响应)。
附加信息
请注意,一些用户报告说该应用程序有时或在某些特定浏览器中离线工作。一种可能的解释是浏览器级缓存机制在这些情况下起作用,而不是 SW 缓存本身。
致 debug the Angular SW此外,您可以在
/ngsw/state 查看其自托管调试页面。 .我建议您阅读 documentation of the Angular service worker和 this discussion .
关于带有@angular/pwa 包的 Angular Service Worker 离线时显示 `HTTP error 504`,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/62213355/