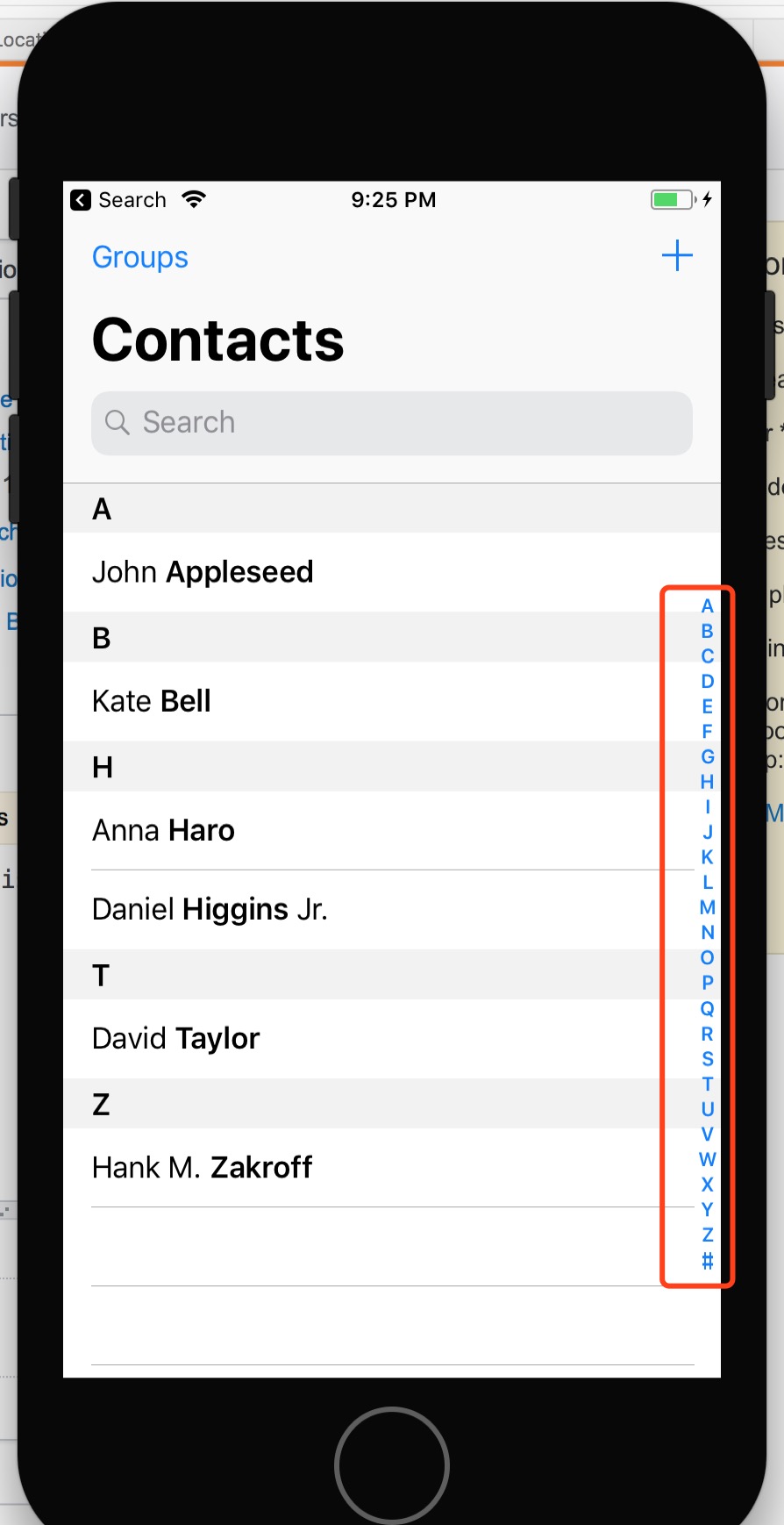
如何在节列表的边上添加字母顺序? 我检查了一些包,例如 react-native-atoz 和 react-native-selectedsectionlist。 最好的是什么?或者我如何从头开始实现? 以下是来自 iOS 通讯录应用的示例:
最佳答案
如果您有一个姓名列表,我会做的是按姓名将其拆分并制作上面的列表。看我的example
现在您可以在生成的数组上运行 .map 并相应地显示字母和名称!
const names = [
"Ned Stark",
"Robert Baratheon",
"Jaime Lannister",
"Catelyn Stark",
"Cersei Lannister",
"Daenerys Targaryen",
"Jorah Mormont",
"Jon Snow"
]
function getFirstLetterFrom(value) {
return value.slice(0, 1).toUpperCase();
}
const newNames = names
.reduce(function (list, name, index) {
let listItem = list.find((item) => item.letter && item.letter === getFirstLetterFrom(name));
if (!listItem) {
list.push({"letter": getFirstLetterFrom(name), "names": [name]})
} else {
listItem.names.push(name)
}
return list;
}, []);
console.log(newNames)
关于android - react native 如何在部分列表的一侧添加字母顺序,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46397638/