
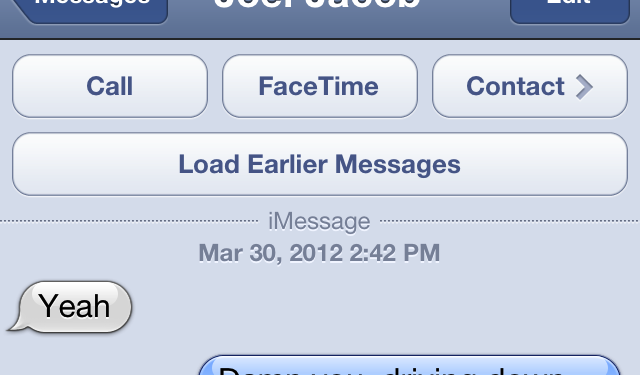
我正在尝试重新创建 iMessage 用户界面的各个部分。特别是顶部按钮和分隔线(即“iMessage”标签 + 行)
我假设:
- 顶部按钮 在自定义
UIView中作为UITableView的标题 - divider 是一个自定义的
UITableViewCell,带有一个居中的标签和某种重复的背景图片……
任何人都可以证实或详细说明这一点吗?特别是分隔线。
最佳答案
首先,我会将分隔线和“iMessage”文本创建为单个图像。
因为分隔线和它上面的按钮是“非粘性的”,我会创建一个自定义 UITableViewCell 并将所有内容(按钮和分隔线图像)放在表格单元格中。
关于iOS:iMessage 样式的页眉和分隔线 UI,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11917696/