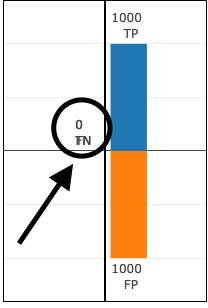
继续我的旅程 Plotly.js .我正在使用 relative barmode并且当两个相对的条形都具有值 0 时需要显示一些自定义文本.对于值 0,两个条形向同一方向生长并且标签重叠的问题:

我想到的唯一解决方案是检查值何时为 0并将其动态更改为类似 -0.009 的内容并手动显示正确的值,尽管它实际上是错误的。但这是一个繁琐的解决方案,图表不断为那些 Not Acceptable 值呈现小条。
This is my example on Codepen
标签方向可以手动控制吗?谢谢你。
最佳答案
初步想法
一种解决方案是将每个轨迹的基本参数指定为 0,如果值为 0,则对于负条使用负基值。
const altbase=-1000/3;
const trace1 = {
x: xValue,
y: [FN],
name: `Model 1`,
text: `${FN} <br> FN`,
type: 'bar',
base: 0,
textposition: 'outside'
};
const trace2 = {
x: xValue,
y: [-TN],
name: 'Model 1',
text: `${TN} <br> TN`,
base: altbase,
type: 'bar',
textposition: 'outside'
};
它看起来像
-max_y_lim / 3产生很好的偏移,这就是 altbase是用来。您还可以定义
altbase作为检查 TN==0 的变量:var altbase = ((TN==0) ? -FP/3 : 0);
UPDATE1: 或者您可以绕过变量并将 if 语句放入跟踪定义中,例如
base: ((TN==0) ? -FP/3 : 0),UPDATE2: 一个稍微更优雅的偏移方程是:
var altbase = ((TN==0) ? -1.4/4*Math.max(FN,TN,TP,FP) : 0);
最终更新
经过一番思考后,最好总是计算
altbase以便它可用于另一个潜在的负柱,然后使用 if 语句来设置 base:需要的地方。 var altbase = -1.4/4*Math.max(FN,TN,TP,FP);
const trace1 = {
x: xValue,
y: [FN],
name: `Model 1`,
text: `${FN} <br> FN`,
type: 'bar',
base: 0,
textposition: 'outside'
};
const trace2 = {
x: xValue,
y: [-TN],
name: 'Model 1',
text: `${TN} <br> TN`,
base: ((TN==0) ? altbase : 0),
type: 'bar',
textposition: 'outside'
};
Here是 CodePen 中的实现。

关于d3.js - 当两个条的值为 0 时,相对 barmode 标签中的 Plotly.js 会重叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/61657786/