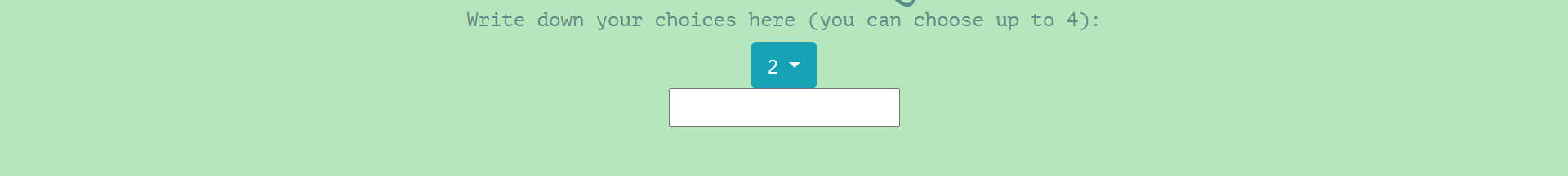
我使用以下代码创建了一个下拉菜单和一个输入框表单:
<div class="container-fluid">
<div class="dropdown">
<button class="btn btn-info dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
2
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-info" aria-labelledby="dropdownMenu1">
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul>
</div>
<input type="text" name="" value="">
</div>
body {
background-color: #b6e6bd;
line-height: 1.6;
}
/* Containers */
.container-fluid {
padding: 1% 20%;
margin: auto;
text-align: center;
}

最佳答案
因为,dropdown 是一个 div,而 div 是一个块 see examples
您需要使用 网格或 btn-group
或者使用 flex 自定义方法:
<div class="group">
<div class="cell">Dropdown</div>
<div class="cell">Input</div>
</div>
<style>
.group {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-ms-align-items: center;
align-items: center;
}
</style>
关于html - 为什么我的引导下拉菜单占据了网站的整个宽度,即使它很小,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/63534042/