我刚刚开始摆弄 WebGL 和three.js。
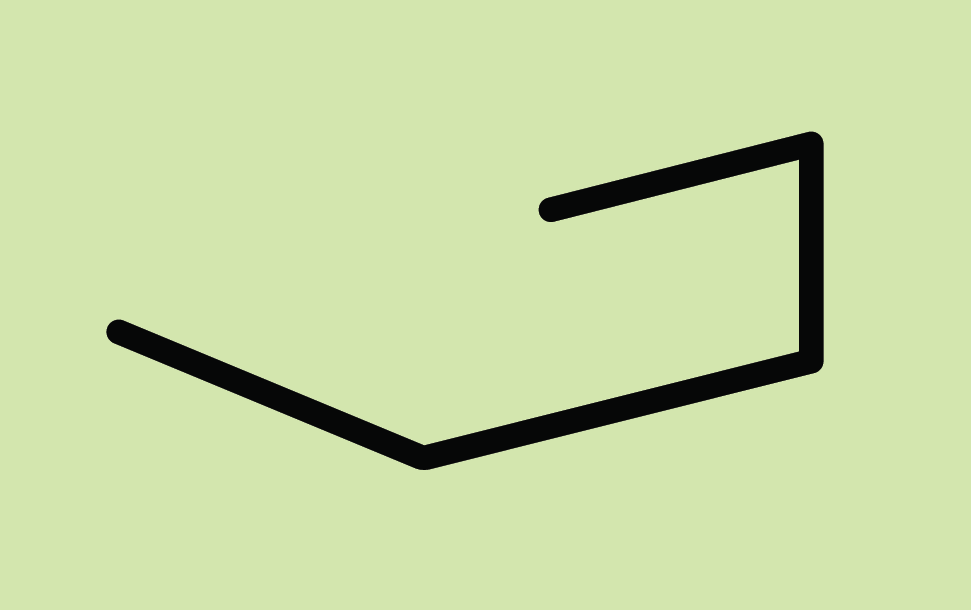
我真的很想创建一条粗线,它有圆角和末端。 (见示例图片)

不幸的是,我首先看到 LineBasicMaterial 的 linecap 属性不起作用。
Three.js LineBasicMaterial
我开始考虑使用管子,但后来我想我仍然不会得到圆帽......
有人知道如何在上图中创建一条线吗?它不一定必须使用three.js 制作,但WebGL 将是必需的。 (我也想进一步动画这条线......)
感谢您的任何提示。
干杯
最佳答案
有几种方法可以绘制 3d 体积线。首先是在着色器中进行顶点扩展。这就是评论中的链接所做的。如果您需要更多 Material ,这里还有一个:http://codeflow.org/entries/2012/aug/05/webgl-rendering-of-solid-trails/ .
不幸的是,当直接正面查看线段时,它会产生视觉伪影。在此处查看演示:http://codeflow.org/webgl/trails/www/ .旋转场景,您会注意到一些直接面向相机的线段会快速旋转。顺便说一句,噪声较小的纹理看起来更糟。如果这对你没问题,这可能是首选。
第二个选项是为每个线段动态生成一个胶囊网格。对此没什么好说的,除此之外,这是一种简单的、教唆效率低下的方法。
第三个选项是在着色器中进行有限的光线追踪。计算线段和被着色的片段之间的距离,我们可以使用它来确定合适的颜色。这是一个 link为了那个原因。 webgl 目前不支持几何着色器,但没有什么能阻止您通过 javascript 生成边界线长方体。哦,如果您需要柔和的线条,您可能需要 blend_minmax延期。可能是最难设置的方法,但与其他 2 种方法相比,可以从任何角度查看并且非常可定制。
关于three.js - 使用 WebGL 和 Three.js 绘制圆形粗线,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38352726/