此 "What's new"页面提到了以下新功能:
Angular 2 improvements
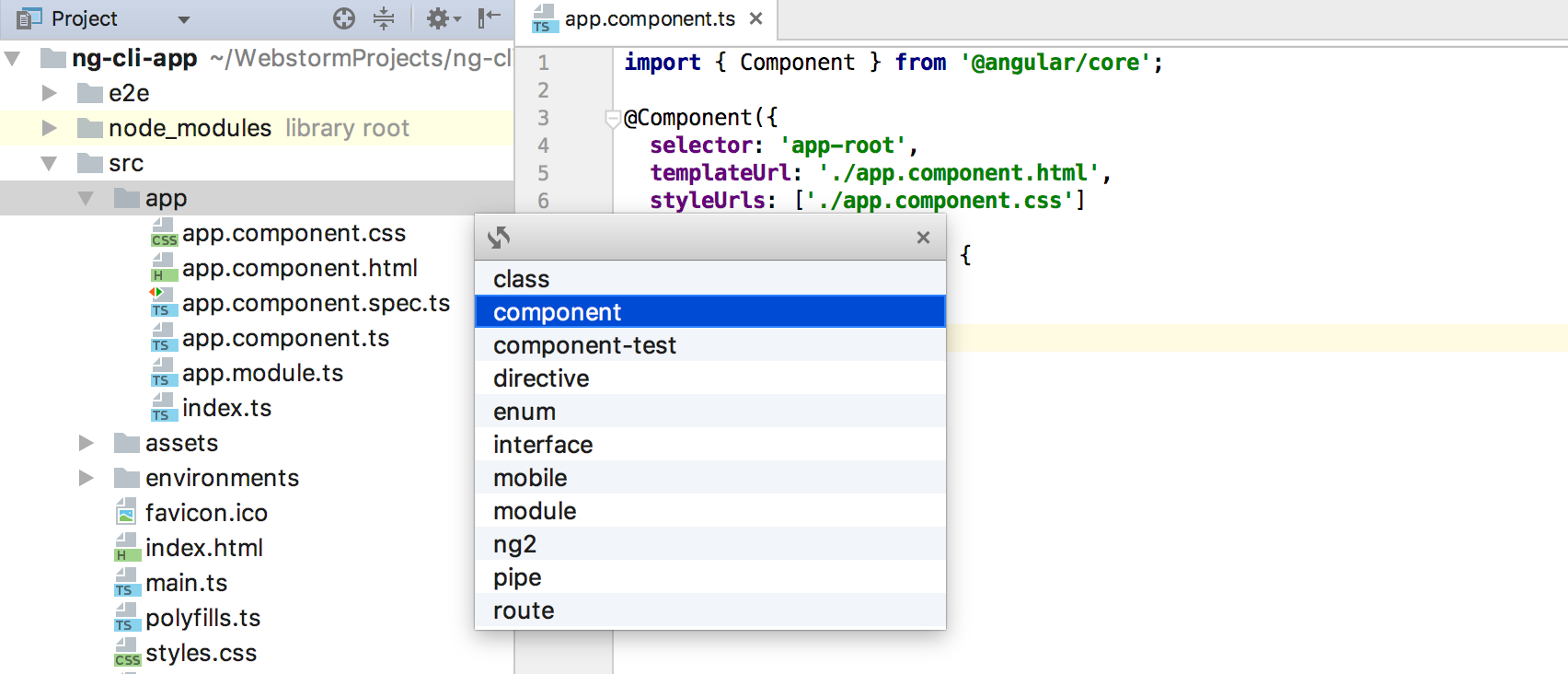
Use the New… popup to generate components, directives, services, and other blueprints in projects created with Angular CLI. Completion and resolve for methods in the templates are now more precise because WebStorm understands available type info.
这是显示功能的屏幕截图:

最佳答案
Use the New… popup to generate components, ...
嗯...
File | New...然后选择 Angular CLI选项在那里。我建议观看“WebStorm 2016.3 - 新功能”视频:https://www.youtube.com/watch?v=_THi3bEmp7g -- 它很短(只有 4 分半钟)
检查这个区间:特别是3:02-3.16
正如@lena 所说——你还需要
angular-cli.json在您的项目中显示此选项。
关于angular - 如何触发带有 `create new component` 的新对话框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40612480/