我正在开发一个使用 Webpack 捆绑模块的 Web 应用程序。无论出于何种原因,在应用程序中引入 Firebase 都会导致 Webpack 抛出错误。当 Webpack 尝试加载 Firebase 模块时会发生此错误。
如何从 Webpack 中排除 Firebase,但仍然可以调用import Firebase from 'firebase';
从我的 JS 文件中?
这是错误的一些屏幕截图。
pic1
pic2
最佳答案
tl;博士排除 /node_modules/从 babel-loader 路径。
您的第二张图片显示了 firebase-web.js:12 上的错误:
Uncaught TypeError: Cannot read property 'navigator' of undefined
不幸的是,firebase-web.js is minified ,所以很难确切地说出了什么问题。让我们beautify firebase-web.js使用 http://jsbeautifier.org :

现在可以清楚地看到脚本正在尝试访问
aa.navigator , 但是 aa未定义。可以看at the top of the file :var h, aa = this;
我们可以看到脚本现在试图做什么:它需要
this === window所以它可以访问 window.navigator .但是为什么是
this不明确的?这是因为,在某些时候,脚本被放入 strict mode ,这会导致 this === undefined而不是 this === window .我们可以在 webpack 生成的 main.js 中看到:
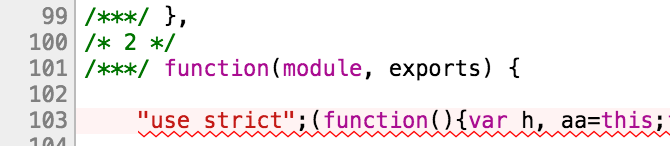
原来
"use strict"前面是 babel-loader ,所以我们应该能够为 firebase-web.js 禁用 babel-loader 来解决问题:...
module: {
loaders: [
{test: /\.jsx?$/, exclude: /node_modules/, loader: 'babel-loader'}
]
}
...

好,现在没有了
"use strict"并且错误不再发生!(完全披露:我参与了@kashiB 正在从事的同一个项目,并且可以访问源代码。)
关于firebase - Webpack + Firebase : Disable parsing of Firebase,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31221357/