我想将功能添加到 Material 日期选择器,以便能够选择周..
因此,当我从一行中选择一个日期时,我希望它输出从一周开始到一周结束的日期范围。
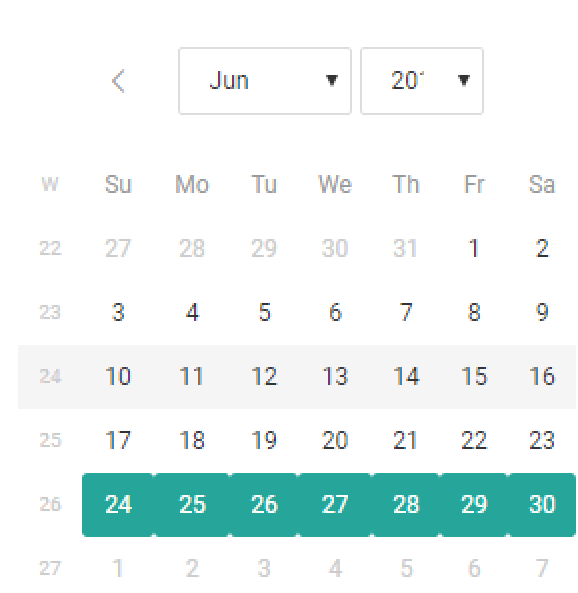
我之前在常规 jquery 日历上这样做过--检查照片,但我想知道在 mat-datepicker 中是否可行

最佳答案
哦,我经历了很多,这是我的功能的结果
首先我们设置星期一,我有一个函数(过滤周)来设置星期一和星期日的值,对于我发送的请求,我只是为了示例而发布它。
现在在 dateclass() 中,它是一个函数,用于使日期选择器中的单元格类更改,在 html 中,在“
如果需要帮助来应用它,请写信给我。用这个 referend question为了更好地理解我设置特殊日子颜色的方式
}filterWeek(){
let d = this.selectedW
let day = d.getDay();
let diffm = d.getDate()-day +1;
let diffs = d.getDate()-day +7;
let mon = new Date(d.setDate(diffm));
let sun = new Date(d.setDate(diffs));
if(mon.getDate() > sun.getDate()){
this.monday=mon.getFullYear()+'-'+(mon.getMonth()+1)+'-'+mon.getDate();
this.sunday =sun.getFullYear()+'-'+(sun.getMonth()+2)+'-'+sun.getDate();
}else{
this.monday=mon.getFullYear()+'-'+(mon.getMonth()+1)+'-'+mon.getDate();
this.sunday =sun.getFullYear()+'-'+(sun.getMonth()+1)+'-'+sun.getDate();
}
}
dateClass() {
let l:any =new Date(this.monday);
var day = new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 1, 0);
if(l.getDate() === day.getDate()){
let m:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 1, 1);
let x:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 1, 2);
let j:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 1, 3);
let v:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 1, 4);
let s:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 1, 5);
let d:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 1, 6);
return (date: Date): MatCalendarCellCssClasses => {
if (date.valueOf() === l.valueOf() || date.valueOf() === m.valueOf() || date.valueOf() === x.valueOf()
||date.valueOf() === j.valueOf() || date.valueOf() === v.valueOf() || date.valueOf() === s.valueOf()
|| date.valueOf() === d.valueOf()) {
return 'special-date';
} else {
return;
}
};
}else{
let m:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 1, new Date(this.monday).getDate()+1);
let x:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 2, new Date(this.monday).getDate()+2);
let j:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 2, new Date(this.monday).getDate()+3);
let v:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 2, new Date(this.monday).getDate()+4);
let s:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 2, new Date(this.monday).getDate()+5);
let d:any =new Date(new Date(this.monday).getFullYear(), new Date(this.monday).getMonth() + 2, new Date(this.monday).getDate()+6);
return (date: Date): MatCalendarCellCssClasses => {
if (date.valueOf() === l.valueOf() || date.valueOf() === m.valueOf() || date.valueOf() === x.valueOf()
||date.valueOf() === j.valueOf() || date.valueOf() === v.valueOf() || date.valueOf() === s.valueOf()
|| date.valueOf() === d.valueOf()) {
return 'special-date';
} else {
return;
}
};
}
关于datepicker - mat datepicker angular6中的周选择,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51065706/