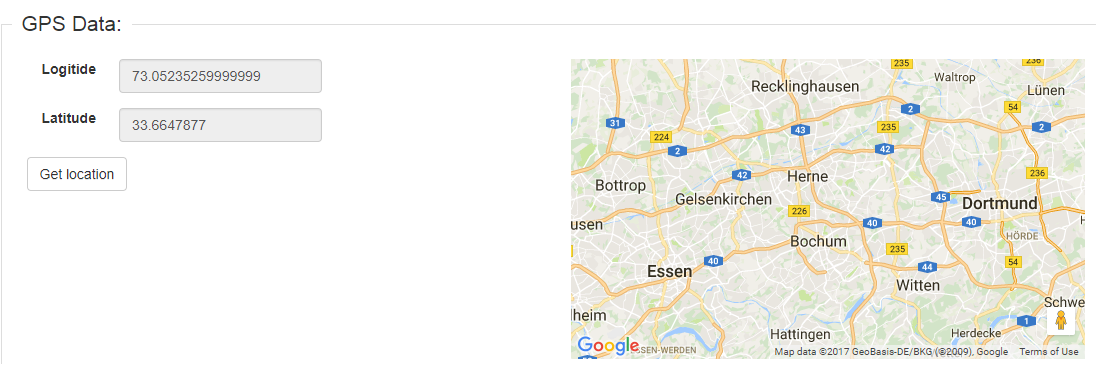
我正在使用 AGM( Angular 谷歌地图)来获取 map 内容。我放了一个 getCurrentLocation 按钮,它返回当前位置的纬度和经度。我可以将标记更新到那个地方,但我的 map 没有导航到那个特定的位置。这是我的示例代码。
getCurrentLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition((response) => {
this.setPosition(response);
}, function () {
alert("Unable to get the GPS location");
}, { maximumAge: 60000, timeout: 5000, enableHighAccuracy: true });
};
}
这是我的 setPosition 方法
setPosition(position: Position) {
this.marker.lat = position.coords.latitude;
this.marker.lng = position.coords.longitude;
//What to do here to move screen to this marker position
}
这是我更新标记后的屏幕。标记丢失。谢谢

最佳答案
我能够找出问题所在。基本上问题是我用不同的变量映射'agm-marker'和'agm-map'[纬度]和[经度]。因此,一旦我开始使用相同的变量对其进行映射,它就开始正常工作。
<agm-map [latitude]="signageRequest.gpsXcoordinate" [clickableIcons]="gpsXcoordinateStatus.readonly" [mapDraggable]="!gpsXcoordinateStatus.readonly"
[longitude]="signageRequest.gpsYcoordinate" [zoom]="zoom" [disableDefaultUI]=false [zoomControl]=false (mapClick)="mapClicked($event)"
[usePanning]="true">
<agm-marker [latitude]="signageRequest.gpsXcoordinate" [longitude]="signageRequest.gpsYcoordinate" [markerDraggable]="false"
(dragEnd)="markerDragEnd(marker, $event)"></agm-marker>
</agm-map>
关于angular - 导航谷歌地图屏幕以更新标记位置,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45813529/