我在 Angular 上使用 openlayers 来显示带有 here-api 作为 map 图 block 提供者的 map 。
开放层 6.1.1
Angular 8.0.0
但是,加载页面时, map 不会填满整个宽度。
这发生在适用于 Windows (PC) 的 Edge 和 Chrome 以及适用于 Android 的 Chrome 上。
在 Windows 中,只有在调整浏览器窗口大小时, map 才会使用整个宽度。
在 Android 中,本地图滚动出 View 并返回再次查看时,宽度会被填充。
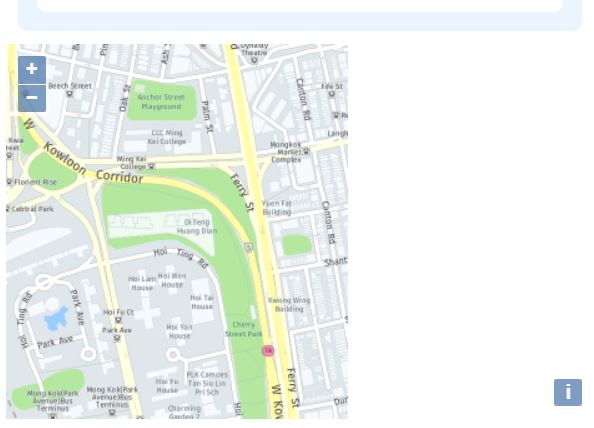
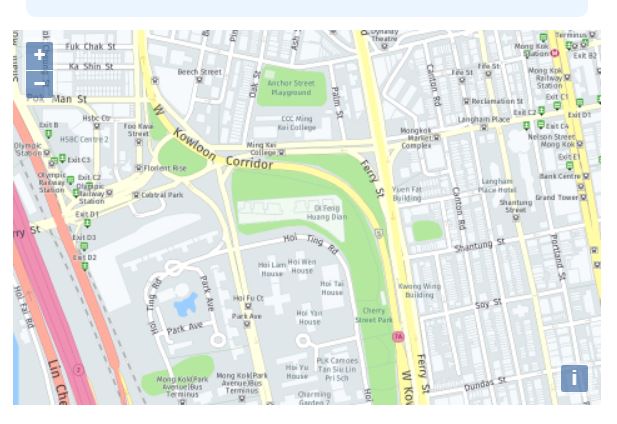
下面的截图展示了 map 在调整浏览器大小之前和之后的样子。
初始显示上的部分宽度图

调整窗口大小后 map 使用全宽

我的 Angular 组件映射配置如下所示:
addCommonProjections();
this.source = new XYZ({
url: 'https://{1-4}.base.maps.ls.hereapi.com' +
'/maptile/2.1/maptile/newest/normal.day/{z}/{x}/{y}/512/png?apiKey=someApiKey',
attributions: 'Map Tiles © ' + new Date().getFullYear() + ' developer.here.com'
});
this.layer = new TileLayer({
source: this.source
});
this.view = new View({
center: fromLonLat([this.property.longitude, this.property.latitude ]),
zoom: 16
});
this.map = new Map({
target: 'map',
interactions: defaultInteractions({
onFocusOnly: true
}),
layers: [this.layer],
view: this.view
});
html 模板如下所示:
<div tabindex="1" style="width: 100%; height: 300px;" id="map"></div>
为了消除 map 图 block 提供程序 here-api 作为问题的原因,我还尝试替换 XYZ.url 在 Angular 组件映射配置中使用 打开街道 map :
https://{a-c}.tile.openstreetmap.org/{z}/{x}/{y}.png
但这导致了与上述相同的问题,所以我怀疑这可能是 openlayers 的问题。
任何帮助或建议将不胜感激。谢谢!
问题更新:2020 年 2 月 20 日
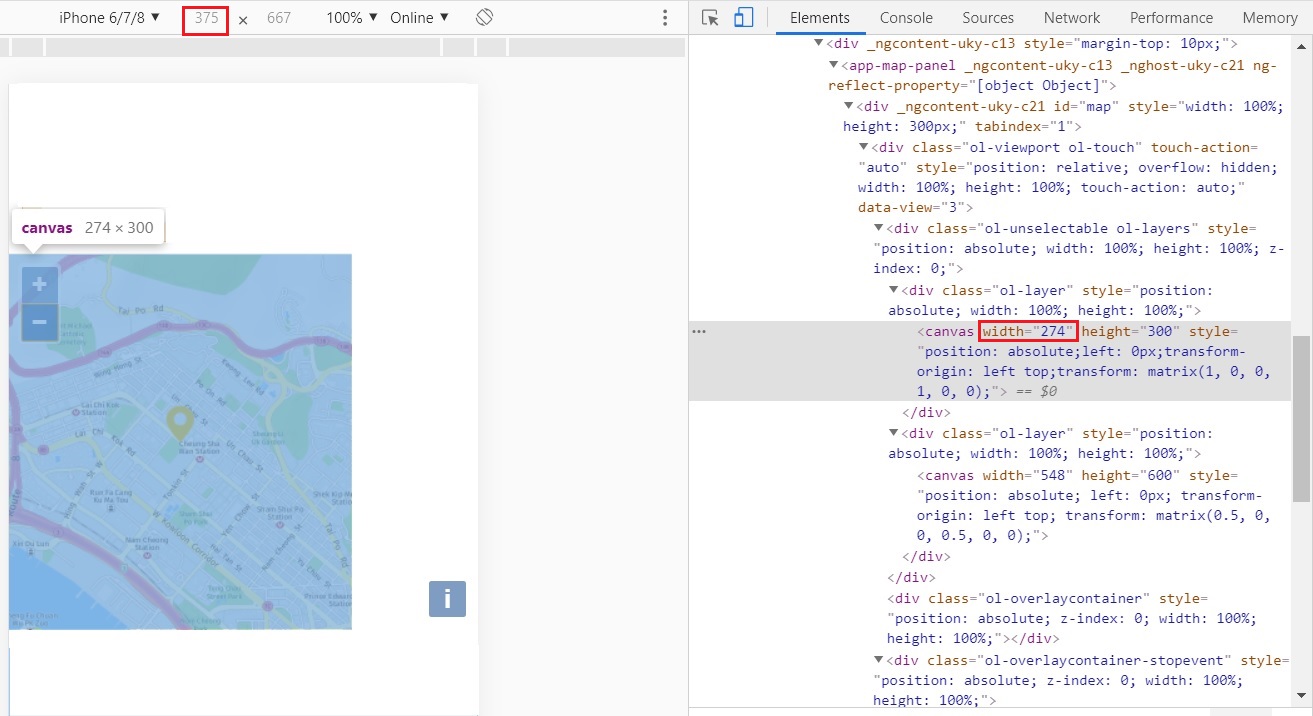
@sep7696 的建议让我更深入地研究浏览器元素。
在检查“ol-layer” div 时,我看到了 宽度设置为“274”的标签,这不是屏幕的全宽(屏幕宽度 375)。
我已经突出显示了相关标签的宽度属性:

如您所见,屏幕为 375,但由于某种原因, Canvas 宽度已设置为 274。
我应该补充一点,我也在使用 弹性布局 ,我之前为了清楚问题而省略了它,但现在我觉得我应该以防它可能是 flexbox 的副作用。
有谁知道为什么 Canvas 设置为 274,或者我如何将宽度设置为 100%?
任何帮助或建议将不胜感激。
最佳答案
我设法通过调用 openlayers 让 map 显示全宽PluggableMap.updateSize() 中的方法设置超时() . setTimeout 允许映射时间在 之前初始化updateSize() 被称为。
Openlayers API updateSize() ref
根据 openlayers doc,如果第三方代码更改视口(viewport)的大小,这会强制 map 重新计算视口(viewport)大小。
Angular 代码:
setTimeout(() => { this.map.updateSize(); });
这解决了我的问题。 map 现在显示为分配给它的全宽。
可能原因:
也许 弹性布局/弹性盒正在调整元素大小,导致上面显示的副作用。
当 map div 放置在 < 中格 > 包含 flex-layout 属性(例如 fxLayoutAlign、fxLayout 等)。在这种情况下, map 甚至不会显示。在带有 flex-layout(或 Flexbox?)的页面上使用 openlayers 时要记住的一些事项。
关于angular - Openlayers map 不使用全宽,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59540158/