当从一个简单的登陆页面点击一个重量级的单页应用程序时,我一直在尝试使用这样的东西来获得性能提升:
<link rel="prefetch" href="https://example.com" as="document" />
<link rel="prefetch" href="https://example.com/app.js" as="script" />
<link rel="prefetch" href="https://example.com/app.css" as="style" />
当我的登录页面位于子域上时,它似乎没有明显的性能提升。说,
https://subdomain.example.com .当我点击链接访问
https://example.com ,我仍然看到 Chrome 网络选项卡中的长时间延迟为 app.js和 app.css已加载:

这是禁用预取的相同资源:

总共花费的时间大致相同。
使用预取缓存加载的 Assets 之一的请求 header :
一般的:
Request URL: https://example.com/css/app.bffe365a.css
Request Method: GET
Status Code: 200 (from prefetch cache)
Remote Address: 13.226.219.19:443
Referrer Policy: no-referrer-when-downgrade
回复:
accept-ranges: bytes
cache-control: max-age=31536000
content-encoding: gzip
content-length: 39682
content-type: text/css
date: Mon, 06 Jan 2020 21:42:53 GMT
etag: "d6f5135674904979a2dfa9dab1d2c440"
last-modified: Mon, 06 Jan 2020 20:46:46 GMT
server: AmazonS3
status: 200
via: 1.1 example.cloudfront.net (CloudFront)
x-amz-cf-id: dO3yiCoPErExrE2BLYbUJaVye32FIJXXxMdI4neDGzGX9a6gcCDumg==
x-amz-cf-pop: LAX50-C1
x-amz-id-2: 1O0LmihxpHIywEaMQWX7G3FDAzxtH9tZq1T/jeVLMzifFSJSIIJSS6+175H61kKdAq6iEbwfs2I=
x-amz-request-id: AF35C178092B65D4
x-cache: Hit from cloudfront
要求:
DNT: 1
Referer: https://example.com/auth/join
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.117 Safari/537.36
我的问题是:如果 Chrome 指示使用了预取缓存,那么为什么内容下载时间很长?
Chrome 似乎有不同种类的缓存:预取缓存、磁盘缓存和内存缓存。磁盘缓存和内存缓存非常快(5ms 和 0ms 加载时间)。然而,有时 300 毫秒的下载时间,预取缓存是非常无用的。我能得到有关为什么会发生这种情况的技术解释吗?这是Chrome的错误吗?我在 Chrome 79.0.3945.117 上。
最佳答案
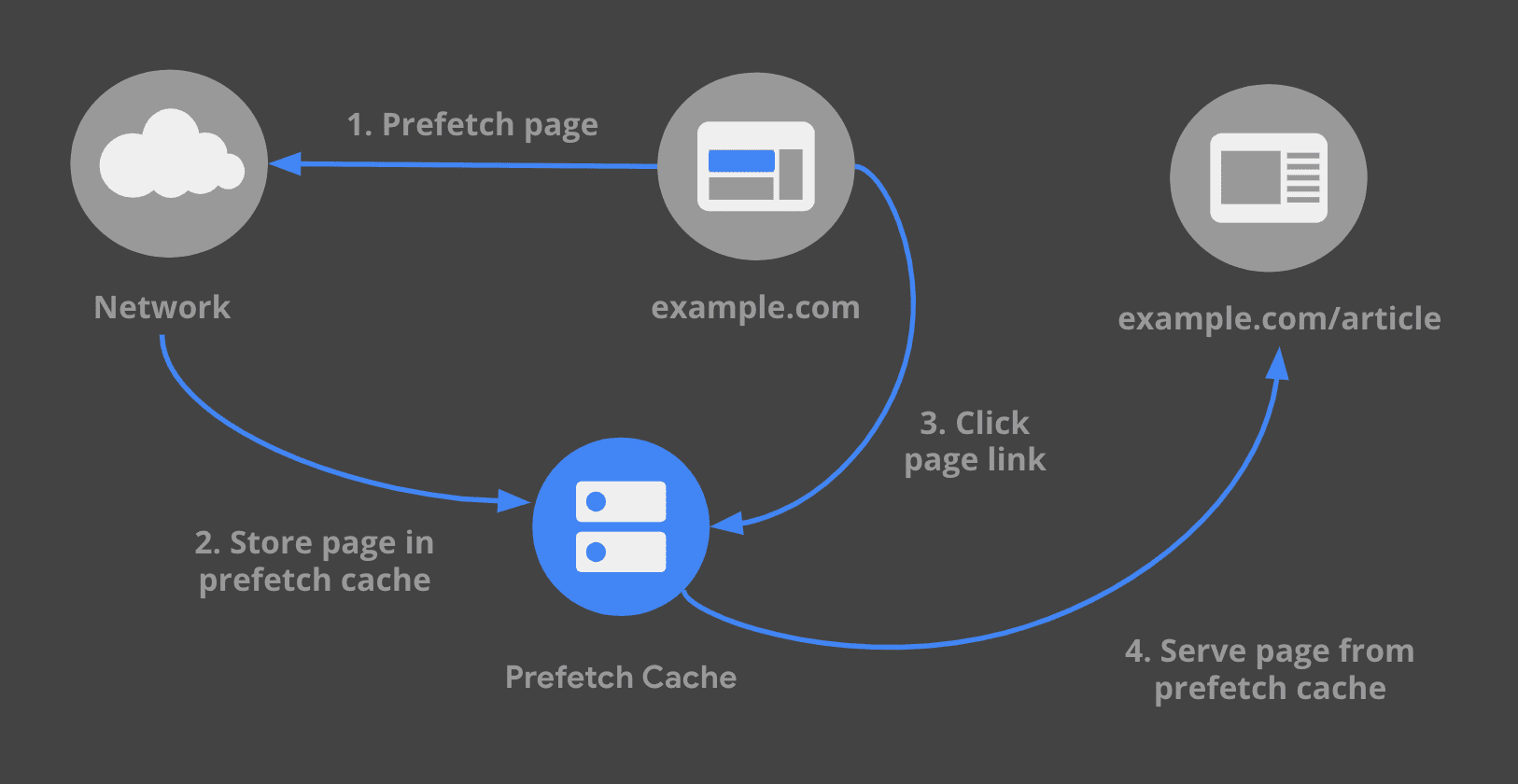
添加 <link rel=prefetch> to a web page 告诉浏览器下载用户将来可能需要的整个页面或某些资源(如脚本或 CSS 文件)。这可以改进诸如首次内容绘制和交互时间之类的指标,并且通常可以使后续导航看起来立即加载。

对于不是立即需要的资源,预取提示会消耗额外的字节,因此需要慎重应用此技术;仅在您确信用户需要资源时才预取资源。考虑在用户连接速度较慢时不预取。您可以使用网络信息 API 来检测。
有多种方法可以确定要预取哪些链接。最简单的就是预取当前页面的第一个链接或者前几个链接。还有一些库使用了更复杂的方法,本文稍后会解释 - https://web.dev/link-prefetch/ .
关于html - 链接预取是否跨子域工作?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59514350/