在 VSCode 中处理 javascript/typescript 项目时,我想在注释中编写多行代码。知道 VSCode 支持注释中的 Markdown 语法,我继续写:
/**
* ```ts
* { deliverQuestionClicked: { [pageNum]: false } }
* ```
*/
deliverQuestionClicked: {},

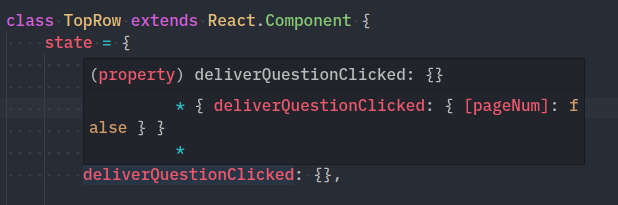
如上图所示,还有额外的
*我不想要的。所以我想知道在注释中编写多行代码的正确方法是什么?
2020/9/25 更新
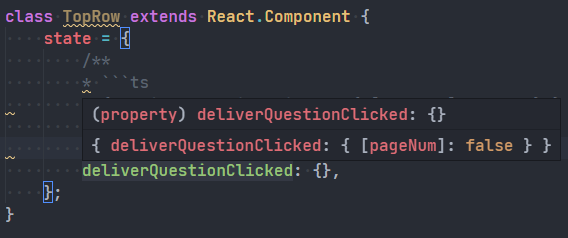
我可以确认这个问题在 VSCode 1.49.1 中不存在
代码:
class TopRow extends React.Component {
state = {
/**
* ```ts
* { deliverQuestionClicked: { [pageNum]: false } }
* ```
*/
deliverQuestionClicked: {},
};
}

最佳答案
应该已经修好了。
在 VSC 1.48 中使用此代码
class TopRow {
state = {
/**
* ```ts
* { deliverQuestionClicked: { [pageNum]: false } }
* ```
*/
deliverQuestionClicked: {}
}
}

关于typescript - 在 VSCode 的 javascript/typescript 项目中的 JSDoc 注释中编写多行代码的正确方法是什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54227909/