<分区>
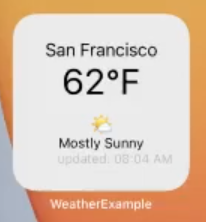
iOS 中的小部件示例:
react-native(js)代码示例如下:
import React from 'react';
import { Text, View, NativeModules } from 'react-native';
var Widget = NativeModules.Widget;
const App = () => {
return (
<Widget>
<View
style={{
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#dee1e3',
borderRadius: 4,
}}>
<Text>San Francisco</Text>
<Text style={{ fontSize: 30 }}>62°F</Text>
</View>
</Widget>
);
};
export default App;
关于使用 Swift ui 创建小部件的文档仍然不多对于 iOS 14 .
使用 Swift ui 创建小部件似乎并不困难, 但没有太多信息。
所以我认为使用 react-native 开发用户界面会很有趣并使用 swift ui只是为 iOS 创建小部件.
想法是这样的,标签内的所有内容(让我们这样调用它)<Widget> (因此它的 child )应该是 Widget 的内容.
我没有在文档中找到任何内容,我想知道是否存在于 Swift ui 中或 iOS 的东西, 将子内容用作 UI用于应用程序。
当然这样的事情是不可能的,但做梦不花钱。