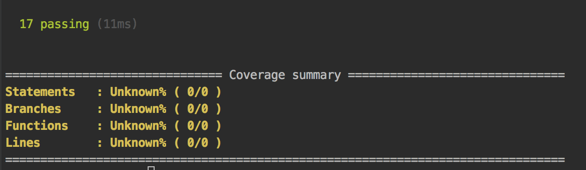
虽然我的测试运行得很好
$ cross-env NODE_ENV=test nyc --require babel-register mocha

一切都为零,并且在
./coverage目录内也没有覆盖率信息:(我的项目非常基础(ES2015):
./lib.js
./test/lib.spec.js
这是我的
.babelrc:{
"presets": [
"es2015",
"stage-0"
],
"plugins": [
"transform-decorators-legacy",
"transform-class-properties"
],
"env": {
"test": {
"plugins": [
"istanbul"
]
}
}
}
和
.nycrc文件{
"check-coverage": false,
"lines": 99,
"statements": 99,
"functions": 99,
"branches": 99,
"include": [
"./lib.js"
],
"reporter": [
"lcov",
"text-summary"
],
"require": [],
"extension": [
".js"
],
"cache": false,
"all": false,
"report-dir": "./coverage"
}
我还使用ES5进行了相同的设置,但结果相同。有什么建议为什么我没有覆盖范围?
更新:可以找到解决方案here
最佳答案
在此处添加@Towkir的答案作为社区Wiki,以便我们将其标记为已解决。
可以找到解决方案here。
关于javascript - `nyc mocha`没有覆盖率数据,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44874558/