我试图在网页上显示YouTube视频,但是出现的是一个带有黑色边框的空白框,该视频应该放在黑色边框上。这是代码。
<html>
<head>
<title>Granada High School Class of 1986 Graduation</title>
</head>
<body>
<iframe width="420" height="315"
src="https://www.youtube.com/watch?v=l_fN8LXco2A?autoplay=0">
</iframe>
</body>
</html>
最佳答案
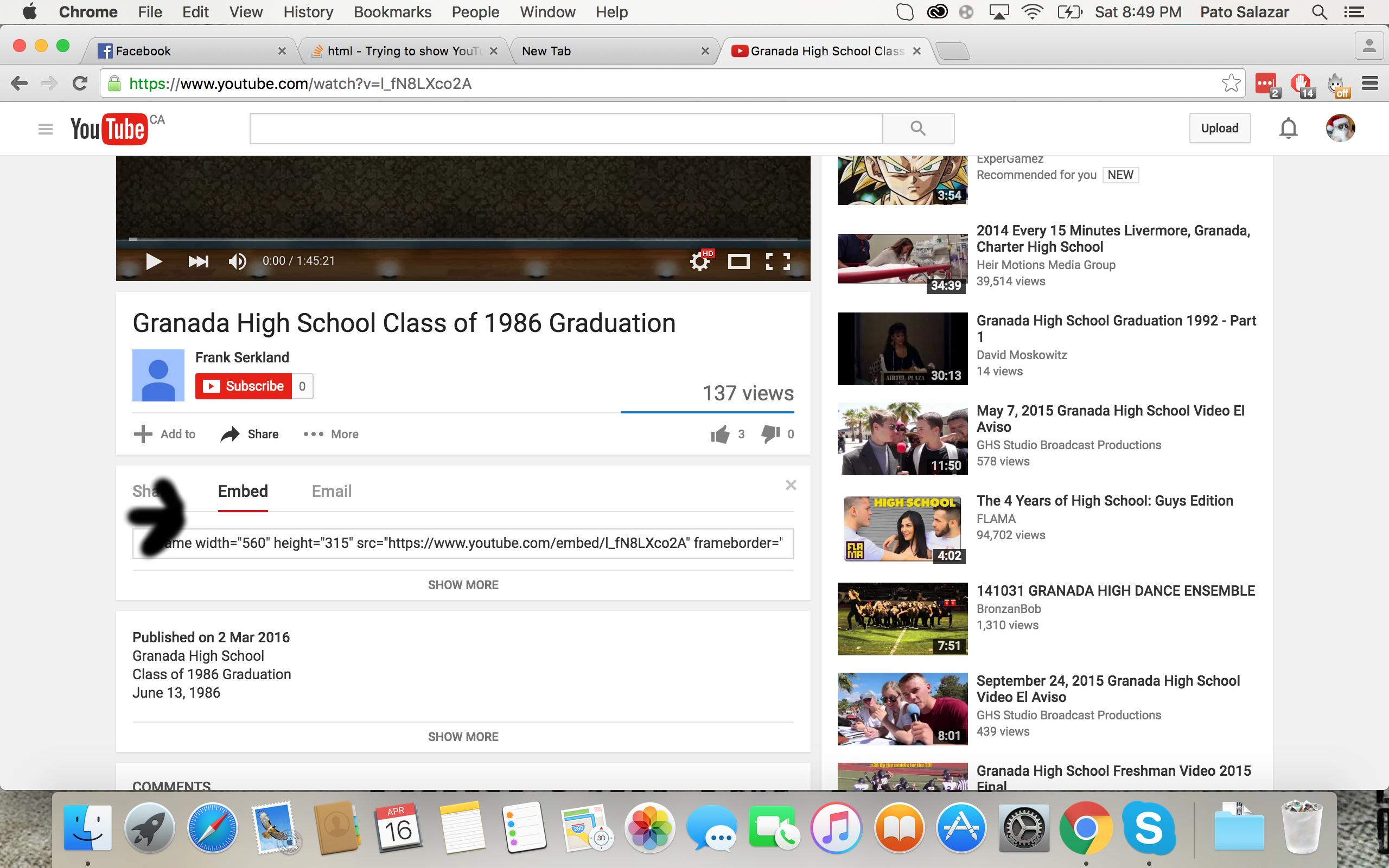
试试这个代码。当您单击共享然后嵌入时,这是由Youtube提供的:

<iframe width="560" height="315" src="https://www.youtube.com/embed/l_fN8LXco2A" frameborder="0" allowfullscreen></iframe>
希望能帮助到你
关于html - 尝试在网页上显示YouTube视频,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36671322/