Stack(
children: [
Positioned(
left: ??? + 20,
child: Text('This text is 20 pixel left to the center of the stack'),
),
],
),
我正在尝试相对于中心在 Stack 中定位小部件。
如何获取上面代码中的????
最佳答案
您将要使用 LayoutBuilder将在布局时构建并提供父小部件约束的小部件。
尝试类似的东西
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
double _constIconSize = 50;
@override
Widget build(BuildContext context) {
return Scaffold(
body: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
print(constraints);
return Stack(
children: <Widget>[
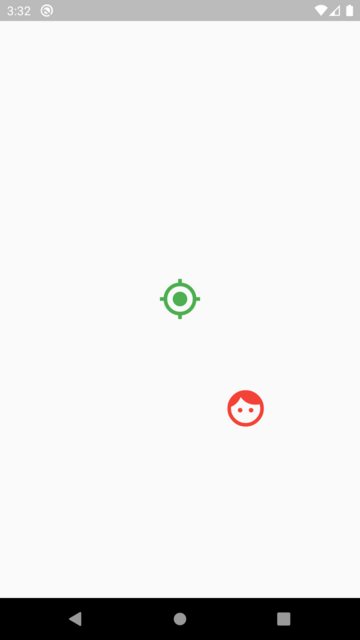
//Exact center
Positioned(
top: constraints.constrainHeight() / 2 - _constIconSize / 2,
left: constraints.constrainWidth() / 2 - _constIconSize / 2,
child: Icon(
Icons.gps_fixed,
color: Colors.green,
size: _constIconSize,
),
),
//100 right and 50 bottom from center
Positioned(
top: constraints.constrainHeight() / 2 + 100,
left: constraints.constrainWidth() / 2 + 50,
child: Icon(
Icons.face,
color: Colors.red,
size: _constIconSize,
),
),
],
);
},
),
);
}
}
关于flutter - 如何相对于中心在 Stack 中定位小部件?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/61807615/