我正在开发Flutter聊天实现,对于每个聊天左对齐的消息,我希望ListTile从包含2个小部件的列开始:
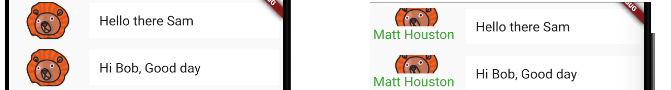
我遇到的问题是列将不会扩展,并且图像会被裁剪。这是一个例子。我尝试了2种变化,其中尝试将高/宽设置为70,然后设置为100。在两种情况下,我都得到相同的结果。当我在名字和姓氏之间添加换行符时,姓氏变为“屏幕外”。
什么是实现这种布局的正确方法,以使ListTile仅扩展所需的内容(对于提供的内容)?

下面是我试图使此工作的代码。
注意此行:
bool isNameShown = false;。使用它来切换错误情况的状态。这是一个独立工作的文件,可以复制到新的.dart文件中并运行。感谢您的关注。
import 'package:flutter/material.dart';
void main() => runApp(AvatarChatListDemo());
class AvatarChatListDemo extends StatefulWidget {
@override
_AvatarChatListDemoState createState() => _AvatarChatListDemoState();
}
class _AvatarChatListDemoState extends State<AvatarChatListDemo> {
var imagePath = 'assets/images/lion.jpeg';
List chatHistory = ['Hello there Sam', 'Hi Bob, Good day '];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(appBar: null, body: getChatMessageList()));
}
Widget getChatMessageList() {
bool isNameShown = true; // Use this to toggle the state for the error case.
return ListView.builder(
itemCount: chatHistory.length,
itemBuilder: (BuildContext context, int index) {
return getNextChatListTile(index, isNameShown);
},
);
}
double dim = 100;
ListTile getNextChatListTile(int chatMessageIndex, bool isNameShown) {
var chatMessage = chatHistory[chatMessageIndex];
Image leftSideAvatarImage =
Image.asset(imagePath, width: dim, height: dim, fit: BoxFit.cover);
List<Widget> columnWidgets = [
Expanded(child: leftSideAvatarImage),
];
if (isNameShown) {
columnWidgets.add(Expanded(
child: Text('Matt Houston',
style: TextStyle(color: Colors.green, fontSize: 20))));
}
Column leftSideAvatarColumn = Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: columnWidgets);
Container messageContainer = Container(
padding: EdgeInsets.all(15),
color: Colors.white,
child: Text(chatMessage, style: TextStyle(fontSize: 20)));
return ListTile(
contentPadding: EdgeInsets.all(5),
leading: leftSideAvatarColumn,
title: messageContainer);
}
}
最佳答案
import 'package:flutter/material.dart';
void main() => runApp(AvatarChatListDemo());
class AvatarChatListDemo extends StatefulWidget {
@override
_AvatarChatListDemoState createState() => _AvatarChatListDemoState();
}
class _AvatarChatListDemoState extends State<AvatarChatListDemo> {
var imagePath = 'assets/images/lion.jpg';
List chatHistory = ['Hello there Sam', 'Hi Bob, Good day '];
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(appBar: null, body: getChatMessageList()));
}
Widget getChatMessageList() {
bool isNameShown = true; // Use this to toggle the state for the error case.
return ListView.builder(
itemCount: chatHistory.length,
itemBuilder: (BuildContext context, int index) {
return getNextChatListTile(index, isNameShown);
},
);
}
double dim = 100;
Widget getNextChatListTile(int chatMessageIndex, bool isNameShown) {
var chatMessage = chatHistory[chatMessageIndex];
Image leftSideAvatarImage =
Image.asset(imagePath, width: dim, height: dim, fit: BoxFit.contain);
List<Widget> columnWidgets = [
leftSideAvatarImage,
];
if (isNameShown) {
columnWidgets.add(
Text(
'Matt Houston',
style: TextStyle(color: Colors.green, fontSize: 15),
),
);
}
var leftSideAvatarColumn = ConstrainedBox(
constraints: BoxConstraints(maxWidth: 100),
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: columnWidgets),
);
Container messageContainer = Container(
padding: EdgeInsets.all(15),
color: Colors.white,
child: Text(chatMessage, style: TextStyle(fontSize: 20)));
return Padding(
padding: const EdgeInsets.all(5.0),
child: Row(
children: <Widget>[leftSideAvatarColumn, messageContainer],
));
}
}
关于flutter - ListTile中具有图像和标签的Flutter左对齐列将不会垂直扩展并裁剪图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/62221542/
