
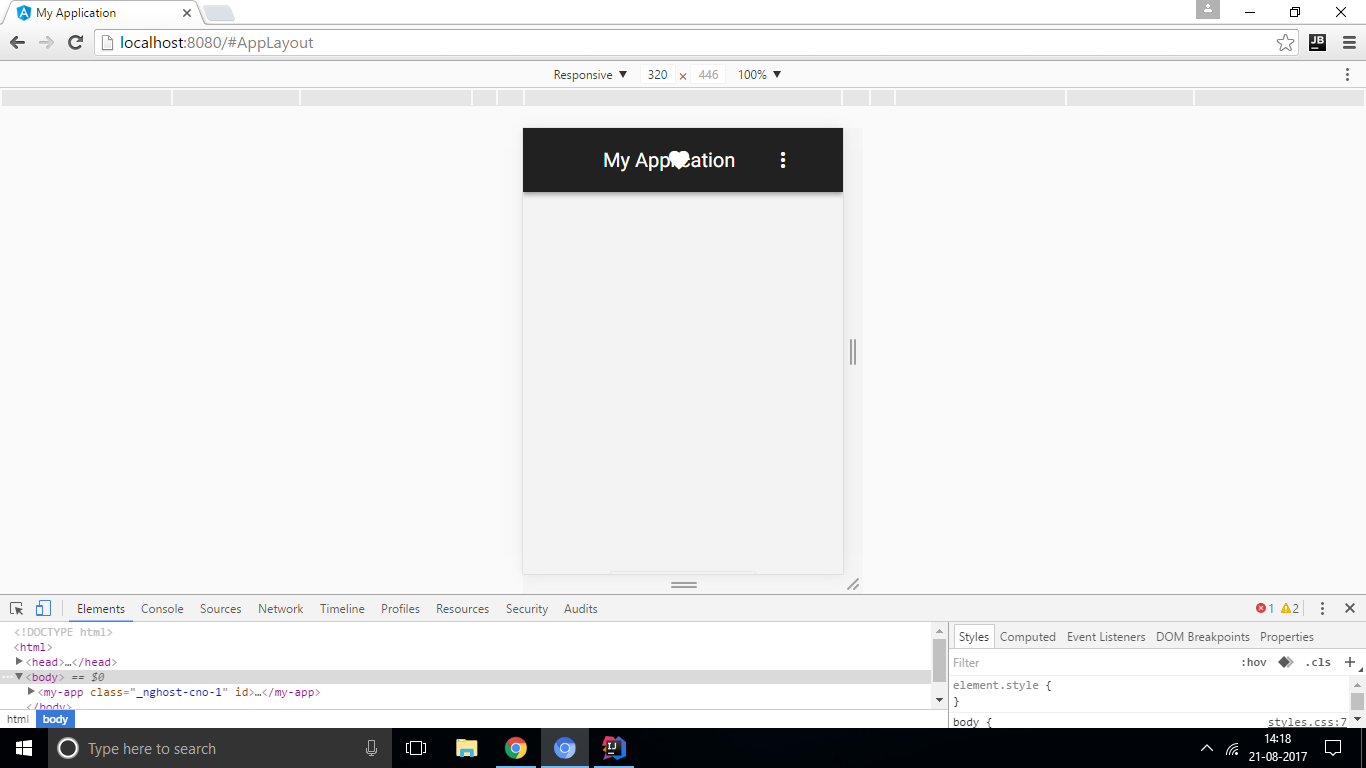
实质性导航项在应用程序标题上重叠,并且设备的宽度为320px,且组件的布局呈 Angular 排列,并且导航项之间的空间超出了要求。
那么如何通过应用程序布局解决这两个问题?救命!
app_component.html
<material-drawer temporary #drawer="drawer"
[attr.end]="true"
[attr.overlay]="true">
<div *deferredContent>
Here is some drawer content.
</div>
</material-drawer>
<material-content>
<header class="material-header shadow">
<div class="material-header-row">
<span class="material-header-title">My Application</span>
<div class="material-spacer"></div>
nav class="material-navigation">
<material-button class="material-favorite-button" icon
(trigger)="drawer.toggle()">
<material-icon icon="favorite"></material-icon>
</material-button>
</nav>
<nav class="material-navigation">
<material-button class="material-more-button" icon (trigger)="">
<material-icon icon="more_vert"></material-icon>
</material-button>
</nav>
</div>
</header>
<div class="app_name">
</div>
<div class="controls">
<h3>Options</h3>
<material-toggle [(checked)]="end" label="end">
</material-toggle>
<material-toggle [(checked)]="overlay" label="overlay">
</material-toggle>
</div>
</material-content>
app_component.css
header{
}
.material-header-row {
background-color: #212121;
align-content: center;
}
@media screen and (max-width: 320px) {
header {
width: 100%;
}
}
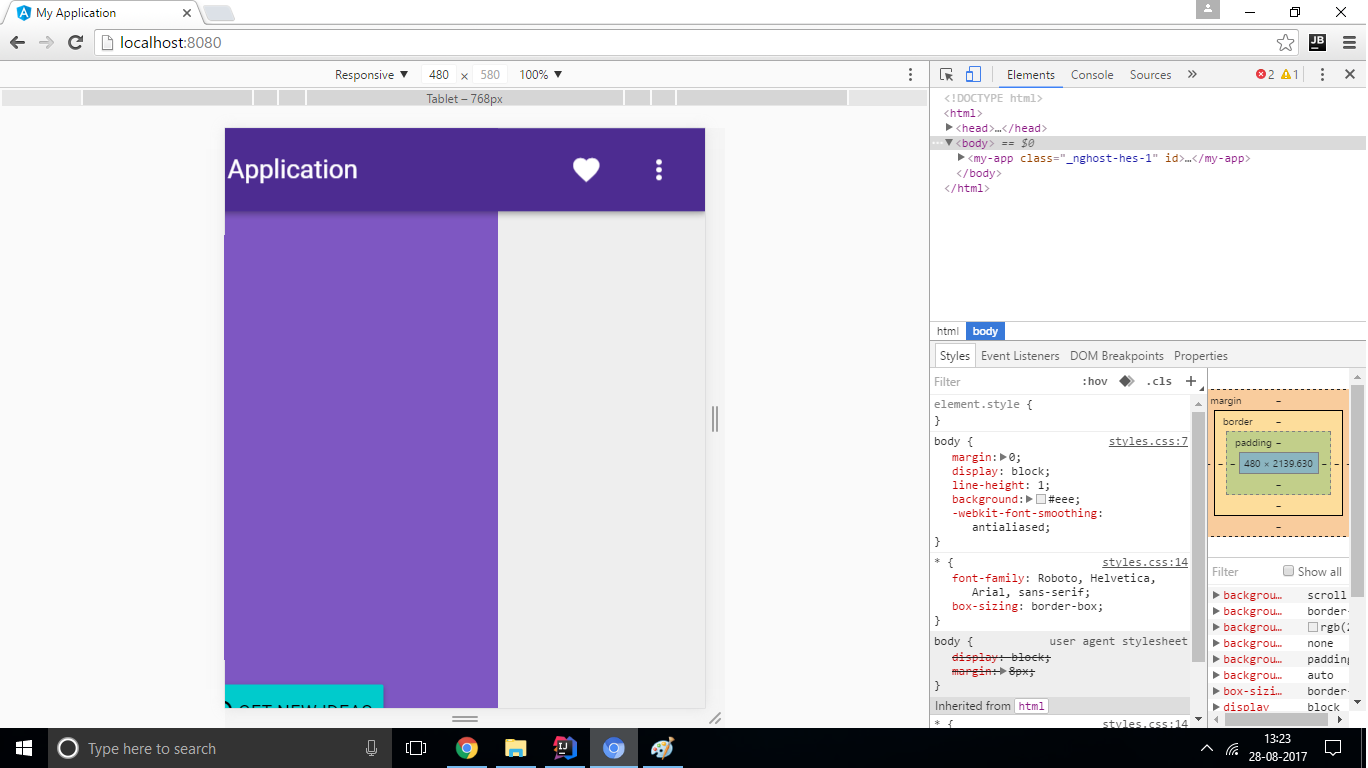
即使是应用布局,在宽度为320px和480px的媒体上也没有响应

最佳答案
简单的答案是从按钮中删除 Material 导航。不需要,因为 Material 按钮已经提供了必要的填充。实际上,按钮根本不需要使用nav元素。
也就是说,这确实出现了一个错误。导航链接的页边空白是应该的两倍。 48px,而不是24px。我将修复该问题并更新文档以使其更加清晰。
感谢您发现错误并使用angular_components
关于dart - AngularDart的角度组件的应用布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/45793097/