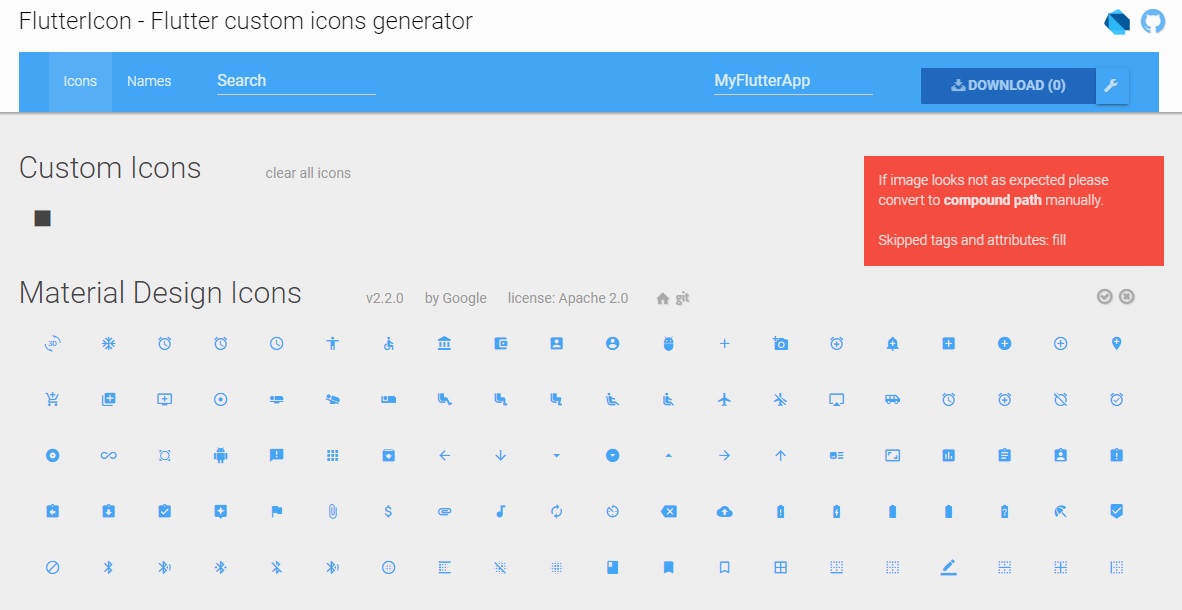
我正在制作一个自定义图标,可在flutter应用程序中使用。当我将svg上传到customicon网站时,它向我显示的错误手动转换为复合路径如果图像看起来与预期不符,请手动转换为复合路径。跳过的标签和属性:填充。 我也分享了它的截图。您能告诉我如何使用svg制作自定义图标,为什么会显示此错误?

最佳答案
看来https://www.fluttericon.com只能生成单路径svg。如果您有两条路径(需要两条路径才能具有fill属性),它将无法使用。
此外,我使用的是https://material.io/resources/icons中的实物图标,似乎某些图标具有默认的边框,因此无需填充。
如果您有一个带有边框的类似svg文件,则可以删除该边框路径,这将是您所需要的。
例如;
从https://material.io/resources/icons(drag_indicator)下载的svg:
<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0V0z" fill="none"/><path d="M11 18c0 1.1-.9 2-2 2s-2-.9-2-2 .9-2 2-2 2 .9 2 2zm-2-8c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0-6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm6 4c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z"/></svg>
<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M11 18c0 1.1-.9 2-2 2s-2-.9-2-2 .9-2 2-2 2 .9 2 2zm-2-8c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0-6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm6 4c1.1 0 2-.9 2-2s-.9-2-2-2-2 .9-2 2 .9 2 2 2zm0 2c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2zm0 6c-1.1 0-2 .9-2 2s.9 2 2 2 2-.9 2-2-.9-2-2-2z"/></svg>
关于flutter - Flutter应用程序的自定义图标显示了手动转换为复合路径的错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/62232602/