这些IE设置有什么区别:
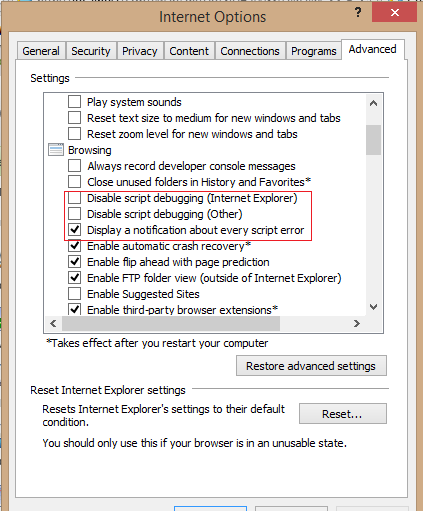
禁用脚本调试 (Internet Explorer)
禁用脚本调试(其他)
显示有关每个脚本错误的通知
如果我打开所有三个设置,将会出现什么类型的错误 禁用以及什么类型的错误将显示为 通知?
我注意到默认情况下脚本调试(前两个设置) 在 IE 中被禁用。是否建议测试 Web 应用程序 启用脚本调试?

最佳答案
我在 IE 团队工作。这些设置的含义最近发生了一些变化,因此我将尝试澄清:
禁用脚本调试 (Internet Explorer)
此设置仅对 2013 之前的 Visual Studio 版本有影响。启用(未选中)后,Visual Studio 可以将其调试器附加到已运行的 IE 实例。禁用(选中)时,如果 Visual Studio 是启动浏览器的工具,则 Visual Studio 只能调试 IE。换句话说,如果选中此项,则已经运行的 IE 实例无法被旧版本的 VS 调试。
禁用脚本调试(其他)
启用(未选中)时,此设置允许 Visual Studio(所有版本)调试托管 WebBrowser 控件的应用程序中的 Web 内容。选中此框可防止 VS 调试这些应用程序。
显示有关每个脚本错误的通知
这控制是否命中作为脚本错误出现的对话框。该对话框使您有机会在出现错误时启动系统调试器(例如 Visual Studio)。
推荐配置
如果您使用旧版本的 Visual Studio(2013 之前),您只需要考虑更改这些设置。事实上,更改这些设置可能会对页面 JavaScript 的性能产生负面影响,因为这会导致引擎不使用 JIT 编译。
如果您使用内置的 F12 调试工具或较新版本的 Visual Studio,调试控制台将取代对脚本错误通知的需要,因为错误会记录在那里。其他两个设置不影响 F12 或新版本 VS 调试脚本的能力。
关于javascript - IE脚本和通知设置的区别,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27795254/