我是 Prestashop 框架 (v 1.6) 的新手,我需要对主题进行更改。
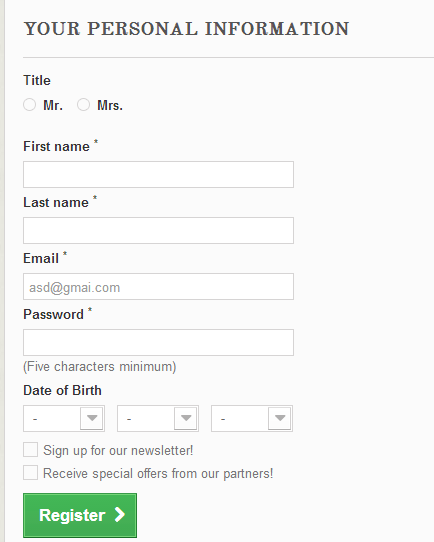
在 prestashop 注册表中,我得到如下页面。

我在哪里可以找到此页面的源 html 代码部分以及如何删除此页面的字段。如果我从表单中删除字段,是否会影响页面的任何其他功能? (例如,如何从此表单中删除生日字段?)
最佳答案
您应该编辑 themes/default-bootsrap/authentication.tpl。表单从这一行开始:
<form action="{$link->getPageLink('authentication', true)|escape:'html':'UTF-8'}" method="post" id="account-creation_form" class="std box">
您可以删除可选字段(例如,出生日期)而不会产生任何后果。
要删除 Date of Birth,请删除以下行:
<div class="form-group">
<label>{l s='Date of Birth'}</label>
<div class="row">
<div class="col-xs-4">
<select id="days" name="days" class="form-control">
<option value="">-</option>
{foreach from=$days item=day}
<option value="{$day}" {if ($sl_day == $day)} selected="selected"{/if}>{$day} </option>
{/foreach}
</select>
{*
{l s='January'}
{l s='February'}
{l s='March'}
{l s='April'}
{l s='May'}
{l s='June'}
{l s='July'}
{l s='August'}
{l s='September'}
{l s='October'}
{l s='November'}
{l s='December'}
*}
</div>
<div class="col-xs-4">
<select id="months" name="months" class="form-control">
<option value="">-</option>
{foreach from=$months key=k item=month}
<option value="{$k}" {if ($sl_month == $k)} selected="selected"{/if}>{l s=$month} </option>
{/foreach}
</select>
</div>
<div class="col-xs-4">
<select id="years" name="years" class="form-control">
<option value="">-</option>
{foreach from=$years item=year}
<option value="{$year}" {if ($sl_year == $year)} selected="selected"{/if}>{$year} </option>
{/foreach}
</select>
</div>
</div>
</div>
确保在开发过程中Template compilation设置为Force compilation并且Cache设置为No PrestaShop 后台 -> 高级参数 -> 性能。
关于php - 在 Prestashop 中自定义注册表单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23820996/