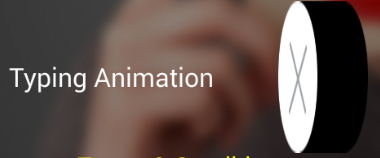
我正在使用 3 个可绘制文件制作自定义 switch。两个图标,On 和 Off,由 89x89 图像表示,以及一个 171x93 的自定义 Track 可绘制资源(黑色)。当我将自定义可绘制对象设置为开关时,它会拉伸(stretch)到图像的大小。我如何缩小这些图像以使其完全适合并且不大于文本本身?
这是我的switch xml:
<Switch
android:layout_width="220dp"
android:layout_height="wrap_content"
android:id="@+id/switchAnimation"
android:thumb="@drawable/my_switch"
android:switchMinWidth="55dp"
android:track="@drawable/toggle_track"
android:textOff=""
android:textOn=""
android:textColor="#FFF"/>
开关的drawable my_switch.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/toggle_on" android:state_checked="true"/>
<item android:drawable="@drawable/toggle_off" android:state_checked="false"/>
</selector>
轨道的drawable:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@drawable/toggle_track" />
<item android:drawable="@drawable/toggle_track" />
</selector>
我已经在两个模拟器设备 Galaxy nexus API 21 和 Nexus 4 API 19 上对此进行了测试。另一个问题,我还注意到在 API 19 设备中单击开关时没有像API 21(而不是图标只是出现和消失),这正常吗?!

![没有自定义轨道的 nenxus 4 API 19][2]

编辑
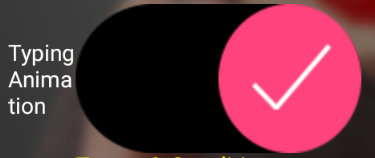
我把资源变小了很多,25x25,现在看起来大小合适,但看起来有点像素化。有什么方法可以将质量图标缩小到更小的尺寸吗?
最佳答案
简单地添加不透明度为零的描边:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:state_enabled="true">
<shape android:shape="oval" android:visible="true">
<solid android:color="@android:color/white" />
<size android:width="20dp" android:height="20dp" />
<stroke android:width="7dp" android:color="#00000000" />
</shape>
</item>
<item android:state_checked="false" android:state_enabled="false">
<shape android:shape="oval" android:visible="true">
<solid android:color="#ccc" />
<size android:width="20dp" android:height="20dp" />
<stroke android:width="7dp" android:color="#00000000" />
</shape>
</item>
</selector>
关于android - 使用自定义可绘制对象的自定义开关显得很大,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29628301/