我已经检查了我页面上的所有内容,但无法弄清楚是什么让我的网站在 iOS 中有很大的右边距。这让我疯狂。我试过设置溢出:隐藏;对 body 无济于事。没有什么比 960px 更宽。这是一个非常敏感的设计,除了这件令人愤怒的事情之外,一切都运行良好。这是开发站点的 URL:http://ourcityourstory.com/dev/
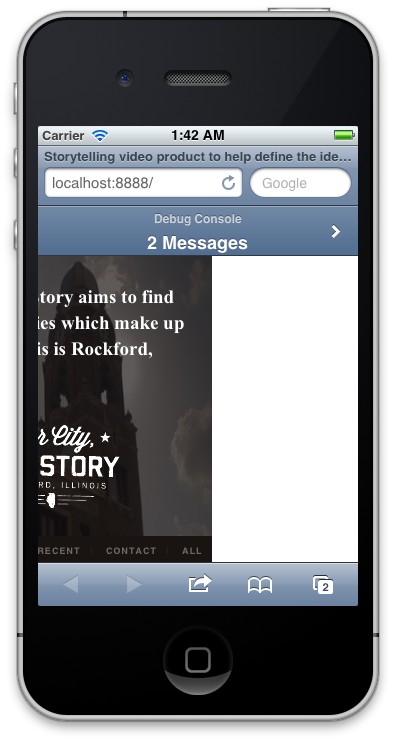
请看附件截图:
任何帮助,将不胜感激。
更新:我试过愚弄视口(viewport)。见 this Stackoverflow 帖子。但无济于事。我用 HTML 5 Boilerplate 构建了整个站点
最佳答案
html,body
{
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
overflow-x: hidden;
}
将此添加到您的 CSS 中。那么它应该工作正常
关于html - 网页在 iOS 中有很大的右边距,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11356512/