如何定制TextFormField标签动画? InputDecoration不提供设置固定字体大小或任何类型的不同动画的方法。
我只想从提示位置到标签设置动画,而不缩小字体。此外,如果我覆盖了字体颜色属性,当字段处于焦点时它不会改变,尽管这可以通过 FocusNode 轻松处理。听众。
无论如何,有没有人知道一种简单的方法来提供我自己的自定义动画,或者至少稍微调整一下,而不必从头开始重新创建自定义表单字段?
谢谢你。
最佳答案
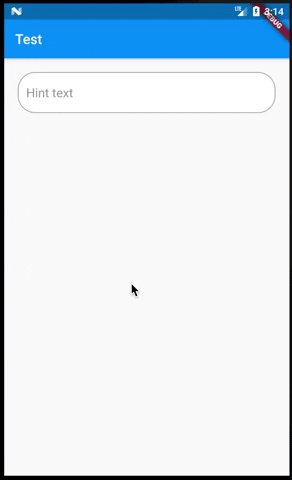
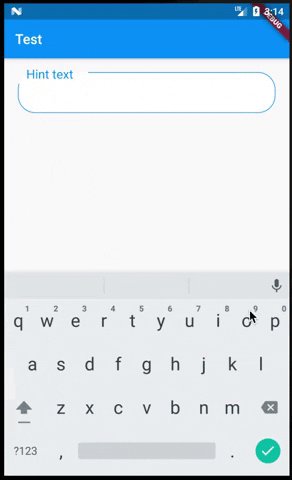
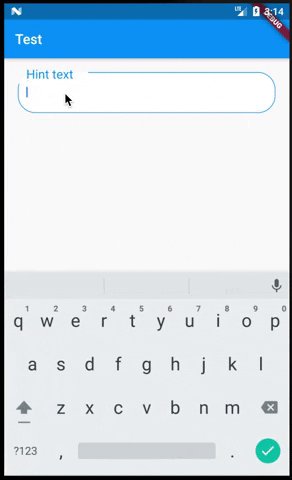
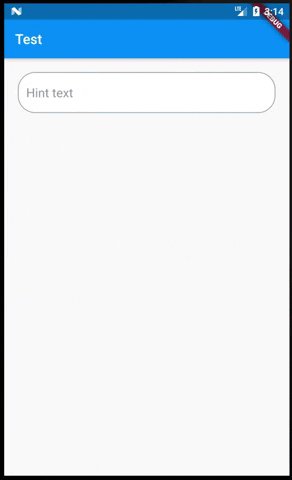
其实你可以用FocusNode state 自定义 float 标签字体大小以及 float 标签文本颜色。根据焦点状态,可以强制 float 标签字体大小看起来与提示保持相同的大小。这是一个快速示例,演示了这一点,
class MyApp extends StatefulWidget {
@override
MyAppState createState() => MyAppState();
}
class MyAppState extends State<MyApp> {
FocusNode myFocusNode = new FocusNode();
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Test'),
),
body: Container(
padding: const EdgeInsets.all(20.0),
child: TextFormField(
focusNode: myFocusNode,
decoration: new InputDecoration(
alignLabelWithHint: true,
labelStyle: TextStyle(
fontSize: myFocusNode.hasFocus ? 24 : 18.0,//I believe the size difference here is 6.0 to account padding
color:
myFocusNode.hasFocus ? Colors.blue : Colors.grey),
labelText: 'Hint text',
filled: true,
fillColor: Colors.white,
enabledBorder: new OutlineInputBorder(
borderRadius: new BorderRadius.circular(25.0),
borderSide: new BorderSide(
color: Colors.grey,
),
),
focusedBorder: new OutlineInputBorder(
borderRadius: new BorderRadius.circular(25.0),
borderSide: new BorderSide(
color: Colors.blue,
))),
style: new TextStyle(color: Colors.black),
))));
}
}

希望这可以帮助。
关于forms - 如何自定义 TextFormField 标签动画?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57101693/