然后是所有产品的纵向图片,根据我的主题设计,我必须将所有图片显示在一个方形框中。所以所有图片都被裁剪并显示。
如何在 woocommerce 中禁用原始图像裁剪?
因为我在裁剪 WooCommerce 流程时遇到问题:
原始肖像图像
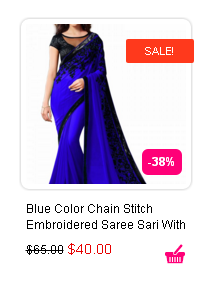
Woocommerce 裁剪图像如:
那么我该如何解决这个问题,就像原始图像一样,停止裁剪由 WooCommerce 调整大小的缩略图?
最佳答案
由于 WooCommerce 菜单在上一个版本中发生了变化,这个“显示”菜单不再存在。
现在您可以在以下位置找到它:
-> 自定义(当你在前面时位于 Wordpress 的顶部栏中)
->WooCommerce
->产品图片
-> 选择“Uncropped”选项,然后点击“Publish”保存。
不要忘记像上一篇文章中提到的那样使用这个插件重新生成缩略图:https://wordpress.org/plugins/regenerate-thumbnails/
关于php - 在 WooCommerce 中禁用原始图像裁剪,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38811880/