我正在尝试实现与 MUI 文档在此 link 中显示的相同行为.通过从“ltr”更改为“rtl”,“受影响”将翻转过来,而“未受影响”不会翻转。
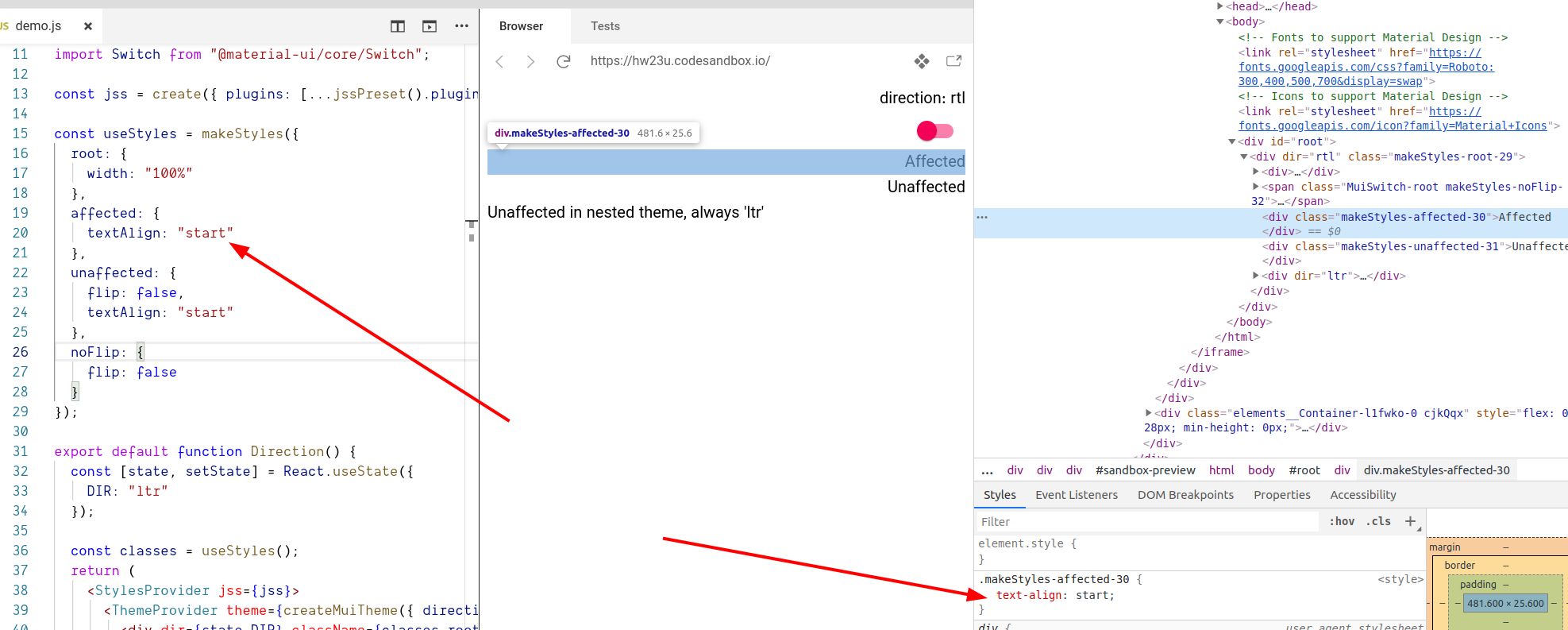
我创建了一个 demo说明 {flip: false} 的用法,如 documentation example 中所述同时关注 steps应用 RTL。
预期行为:
- 'Affected' div 将翻转过来
- 'Unaffected' div 不会像 Switch 组件那样翻转
- 嵌套主题和div中的'Unaffected'将始终保持'ltr
实际行为:
- V - 翻转过来并且应该
- X - 都是反面且不应该
- V - 保持“ltr”
如何像使用嵌套主题&div 一样使用 {flip: false} 选择退出“rtl”?
最佳答案
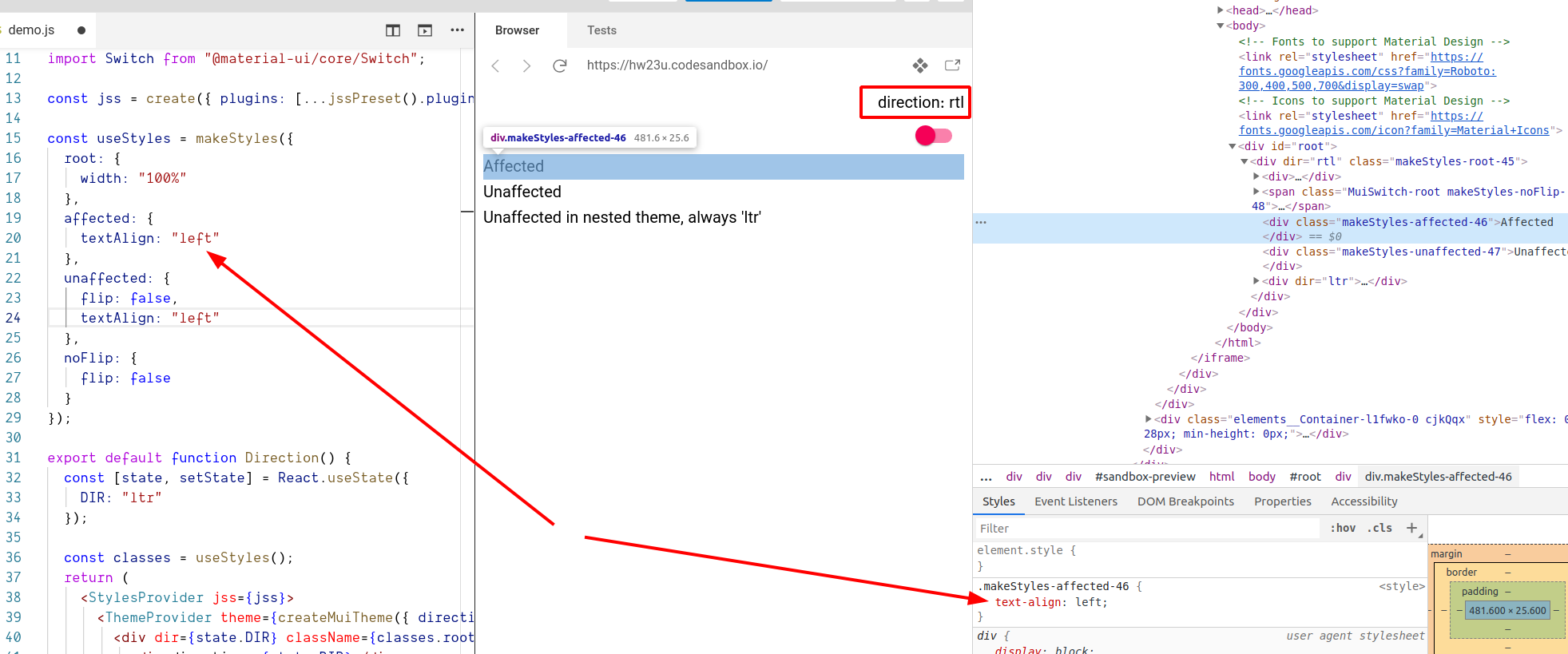
首先,有必要提到你需要使用left/right而不是start/end! CSS 的 start 和 end 足够智能,您不需要使用额外的库来管理 ltr/rtl 切换。此外,AFAIK 使用 jss-rtl对 start/end 值没有任何影响(带或不带 flip)。
但是为什么你会在上图中的右侧看到两个元素?这是因为使用了 direction: "rtl" 和 "start" 并且是由于 CSS 规范(与 jss-rtl 和 MUI 无关)。 在 RTL 方向中,start 表示right,而不是left!
第二个重要说明是在您的情况下,Affected 和 Unaffected 元素实际上是未受影响的(即使您更正了上述问题) !
 所以我们不能期望它有任何效果。
所以我们不能期望它有任何效果。
最后,我发现您需要将仅有的两个元素(Affected 和 Unaffected div)导出到一个 React 中组件:
function ReactComponent() {
const classes = useStyles();
return (
<>
<div className={classes.affected}>Affected</div>
<div className={classes.unaffected}>Unaffected</div>
</>
)
}
fork :https://codesandbox.io/s/material-demo-forked-9w61u?file=/demo.js
关于javascript - 如何使用 {flip : false}? 选择退出 'rtl',我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59157954/