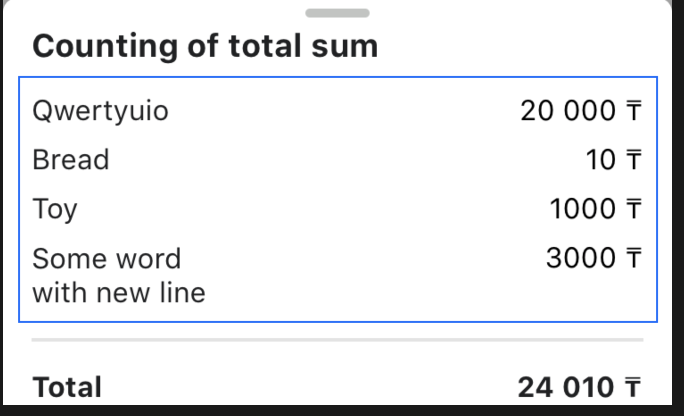
我想实现以下用户界面:

此 UI 包含标签(顶部为粗体)、stackview(蓝色矩形内)、 View (灰线)和行下方的两个标签。
如您所见,我在stackview 中有单独的 View 。以下是其约束的设置方式:
titleLabel.snp.makeConstraints { make in
make.leading.equalToSuperview().offset(16)
make.top.equalToSuperview()
make.bottom.equalToSuperview()
}
priceLabel.snp.makeConstraints { make in
make.trailing.equalToSuperview().offset(-16)
make.top.equalTo(titleLabel.snp.top)
make.leading.equalTo(titleLabel.snp.trailing).offset(16)
}
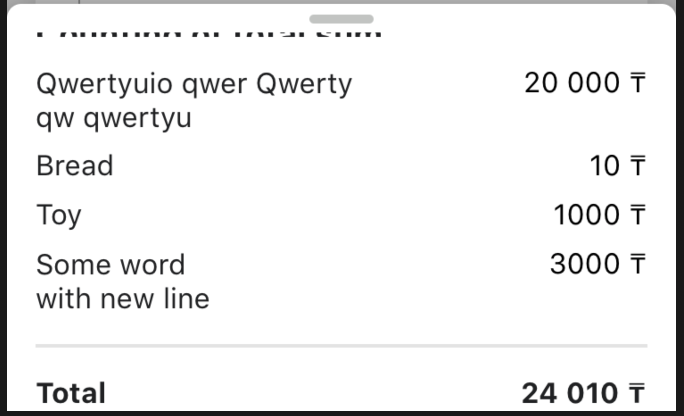
titleLabel 的顶部到 priceLabel 的顶部.似乎一切正常,但这里是这个 UI 的屏幕截图,带有不同的文本:
如您所见,我的 stackview 没有为粗体标签提供空间。我不希望它发生。此 UI 显示在底部表内,具有固有布局。我认为问题在于我的 priceLabel 没有底部约束。让我们试着给它:
priceLabel.snp.makeConstraints { make in
make.trailing.equalToSuperview().offset(-16)
make.top.equalTo(titleLabel.snp.top)
make.leading.equalTo(titleLabel.snp.trailing).offset(16)
make.bottom.equalToSuperview()
}
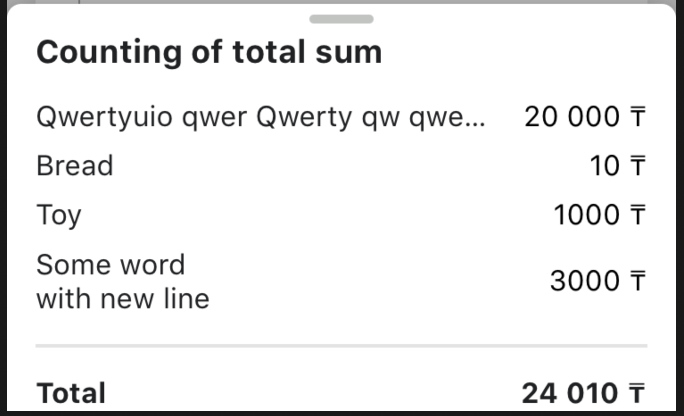
titleLabel 的约束条件没有改变。结果如下:
似乎一切正常,但我的第一个
titleLabel太小了,竟然有numberOfLines设置为 0。另一个问题是我的 priceLabel的顶部未与 titleLabel 对齐'停止。我不希望它发生。在那之后,我想起了
UIStackView在 UIKit有 firstBaseline结盟。然后,我决定把 titleLabel和 priceLabel在带有 firstBaseline 的水平堆栈 View 内对齐和fill分配:private lazy var stackView: UIStackView = {
let stackView = UIStackView()
stackView.distribution = .fill
stackView.alignment = .firstBaseline
stackView.axis = .horizontal
stackView.spacing = 16
return stackView
}()
private func setup() {
stackView.addArrangedSubview(titleLabel)
stackView.addArrangedSubview(priceLabel)
addSubview(stackView)
stackView.snp.makeConstraints { make in
make.leading.equalToSuperview().offset(16)
make.trailing.equalToSuperview().offset(-16)
make.bottom.top.equalToSuperview()
}
}

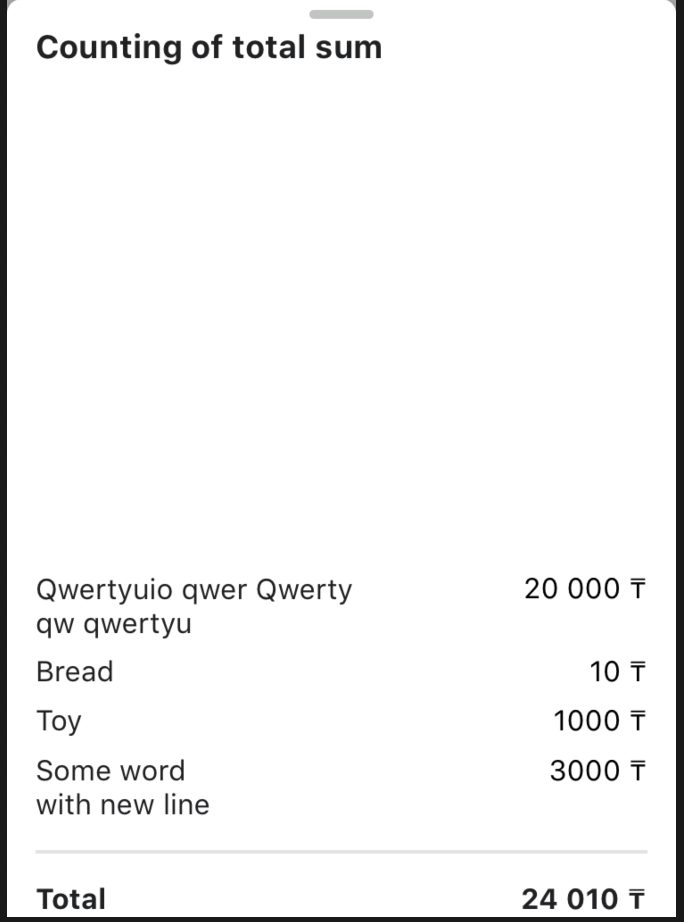
它完全被毁了。我的粗体标签和 stackview 之间的空间太大。可能的原因是粗体标签的拥抱优先级。
最后的话
如您所见,问题在于stackview 内的标签对齐。有许多对齐 uilabels 顶部的方法,但它们都给出不同的结果。我不知道为什么。看来我对自动布局一无所知。那么,如何实现第一张截图的效果呢?
最佳答案
您需要做的是为粗体标签设置高度限制。这样就不会缩水了。
label.heightAnchor.constraint(equalToConstant: 30).isActive = true
关于ios - 如何将 UILabel 的顶部与另一个 UILabel 的顶部对齐?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/63644135/