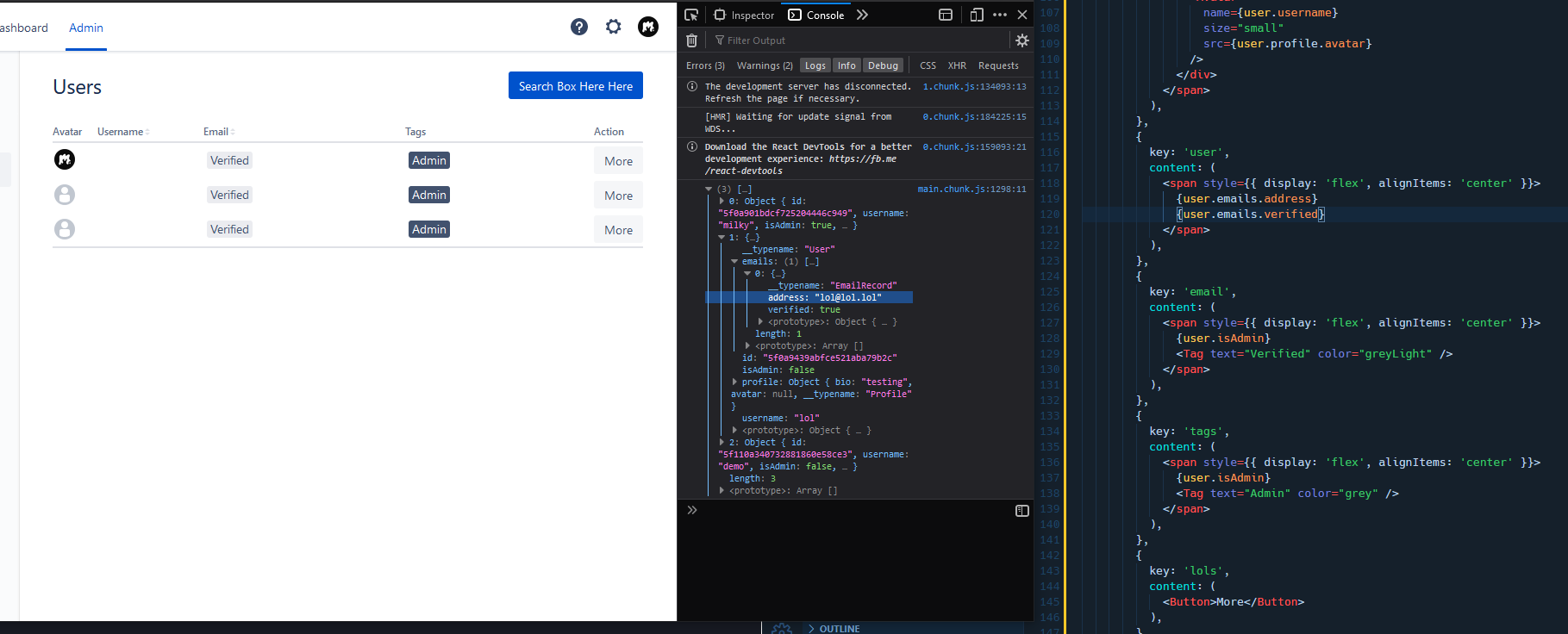
我觉得最有趣的是{users.username}有效,与 {users.profile.avatar} 相同甚至{users.profile.bio}但不是我最需要的:{users.emails.verified}和 {users.emails.address}我猜它与数据的映射有关?也许这就是我试图调用它的方式?我试过{users['emails']['address']}以及..但它也不起作用。但它适用于 {users['profile']['bio']}这让我有点头疼。任何帮助都会很棒,我全神贯注于学习如何去做!

import React from 'react';
import { Redirect } from 'react-router-dom';
import Avatar from '@atlaskit/avatar';
import DropdownMenu, {
DropdownItemGroup,
DropdownItem,
} from '@atlaskit/dropdown-menu';
import Tag, { TagColor } from '@atlaskit/tag';
import DynamicTable from '@atlaskit/dynamic-table'
import PageHeader from '@atlaskit/page-header';
import gql from 'graphql-tag';
import { useQuery } from '@apollo/react-hooks';
import Button, { ButtonGroup } from '@atlaskit/button';
const GET_USERS = gql`
query getUsers {
getUsers {
id
username
isAdmin
emails {
address
verified
}
profile {
bio
avatar
}
}
getUser {
id
}
}
`;
const Users = () => {
const actionsContent = (
<ButtonGroup>
<Button appearance="primary">Search Box Here Here</Button>
</ButtonGroup>
);
const { loading, error, data } = useQuery(GET_USERS);
if (loading) return <p>Loading...</p>;
if (error) return <p>Error: {error.message}</p>;
if (!data.getUser) {
return <Redirect to="/login" />;
}
const createHead = (withWidth: boolean) => {
return {
cells: [
{
key: 'avatar',
content: 'Avatar',
isSortable: false,
width: withWidth ? 2 : undefined,
},
{
key: 'username',
content: 'Username',
isSortable: true,
width: withWidth ? 18 : undefined,
},
{
key: 'email',
content: 'Email',
shouldTruncate: true,
isSortable: true,
},
{
key: 'tags',
content: 'Tags',
},
{
key: 'action',
content: 'Action',
shouldTruncate: true,
width: withWidth ? 2 : undefined,
},
],
};
};
const head = createHead(true);
var users = data.getUsers;
console.log(users)
for(let i = 0, l = users.length; i < l; i++) {
var rows = users.map((user: any) => ({
cells: [
{
key: 'avatar',
content: (
<span style={{ display: 'flex', alignItems: 'center' }}>
<div style={{ marginRight: 8 }}>
<Avatar
name={user.username}
size="small"
src={user.profile.avatar}
/>
</div>
</span>
),
},
{
key: 'user',
content: (
<span style={{ display: 'flex', alignItems: 'center' }}>
{user.emails.address}
{user.emails.verified}
</span>
),
},
{
key: 'email',
content: (
<span style={{ display: 'flex', alignItems: 'center' }}>
{user.isAdmin}
<Tag text="Verified" color="greyLight" />
</span>
),
},
{
key: 'tags',
content: (
<span style={{ display: 'flex', alignItems: 'center' }}>
{user.isAdmin}
<Tag text="Admin" color="grey" />
</span>
),
},
{
key: 'lols',
content: (
<Button>More</Button>
),
},
],
}))
}
return (
<div>
<PageHeader
actions={actionsContent}
>
Users
</PageHeader>
<DynamicTable
head={head}
rows={rows}
isLoading={false}
defaultSortOrder="ASC"
loadingSpinnerSize="large"
/>
</div>
);
}
export default Users;
最佳答案
好吧,我想我可以将这个问题标记为已回答!
正确定义我的类型的另一个原因:
啊!刚刚注意到图像中的控制台日志。 emails 似乎是一个电子邮件对象数组,而不是一个对象,因此您应该使用 {user.emails[0].verified} 而不是 {user.emails.verified},地址也是如此。此外,您可能想检查电子邮件是否实际包含某些内容和/或是否包含多个电子邮件对象 – 易卜拉欣·马里尔
所以对于我的具体用例:{user.emails[0].address}是我一直在寻找的 {String(user.emails[0].verified)}用于返回 bool 值!
关于Javascript/Typescript - 无法将所有内容映射到表格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/63025371/