我们有一个新闻网站,我们在其中缓存了完整的文章页面。
该页面上有 4 个区域需要继续保持动态:
- 查看计数器:我们在页面加载时为该文章的 view_counts 添加 +1。
- header :在网站的 header 上,我们检查 session->id 是否存在,如果存在,我们显示欢迎 [姓名]、我的个人资料/注销,如果不存在,我们显示注册/登录。
- 评论:我们显示对该文章的评论。
- 跟踪用户行为:我们跟踪用户在网站上的每一个 Action
现在我们能想到的唯一方法是通过 AJAX 调用:
$('#usercheck').load(<?php echo "'" . base_url() . "ajax/check_header'"; ?>);
等等。
这会给 CPU 带来巨大的负载,但是解决这个问题的正确/替代方法是什么?
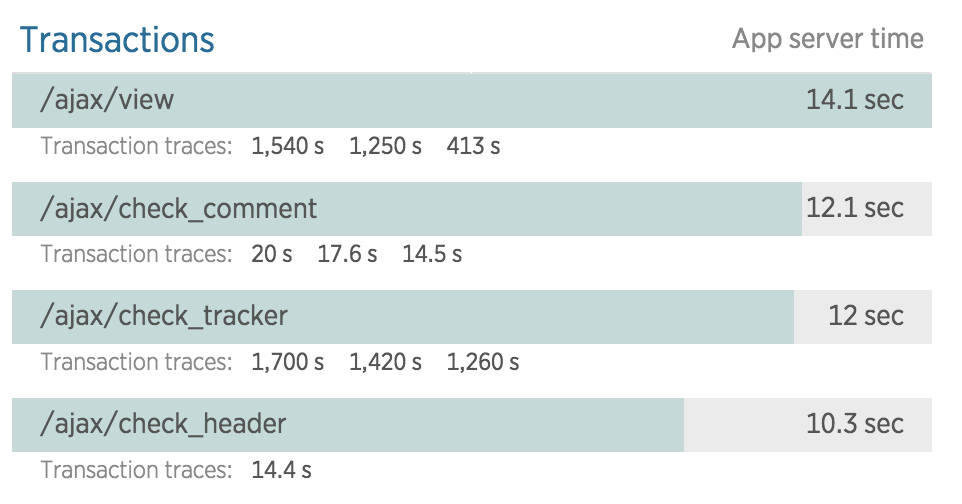
请看附件:
最佳答案
首先,您不必对所有可能的动态内容都使用 AJAX,尤其是在评论的情况下,您也可以通过 iframe 加载它们。
这样,您就不会依赖 Javascript 来发出请求。
它甚至可以用于柜台。
但是,根据我从您的图表中可以看出,您的问题不是 Javascript,也不是数据库服务器。在我看来你有一些沉重的 PHP Controller ,也许你正在加载一个沉重的框架只是为了检查 $session->id。
此外,“我们跟踪每一个 Action ”是什么意思?你如何追踪他们?您是从每件小事发送 AJAX 请求,还是使用 JS 去抖动并且每 30 秒左右只发送一次?
我的建议是你要考虑你正在调用的 PHP 代码的大小,并尽可能地缩小它,如果可行的话甚至可以缩小到零(通过利用 localStorage 来跟踪第一次登录后的用户 session ),并可能以其他方式加载计数器和评论。
例如,我推断您在每次页面加载时只检查一次计数器,而忽略了当前用户正在阅读文章时其他用户的后续加载,因此您的计数器可能偶尔会过期一次,取决于您的流量。
我要更好地解释一下:您的页面有 n 个 View ,所以当我加载它时,您请求 n 然后显示 n+1 给我。在我阅读时,同一页面被其他用户请求和查看了 x 次。您在服务器上的计数器肯定已更新为 n+x,但我页面上的计数器仍然显示 “n views”。 那么,挑剔并向我展示 n+1 并且不更新它,从而被 x 关闭有什么意义呢?
所以,首先计数器 Controller 应该尽可能的纤细,如果你把它加载到一个 iframe 中,自动更新而不需要 AJAX 会怎样?
How to refresh an iframe not using javascript?
这将使计数器保持最新,您可以在每次页面 View 中使用 PHP 渲染它一次,然后静态地提供生成的 HTML 文件。
关于javascript - 在缓存页面中调用动态内容(当前使用 ajax)的正确方法是什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39209581/