我正在使用 SimpleMDE编辑器(版本 1.10.1)。
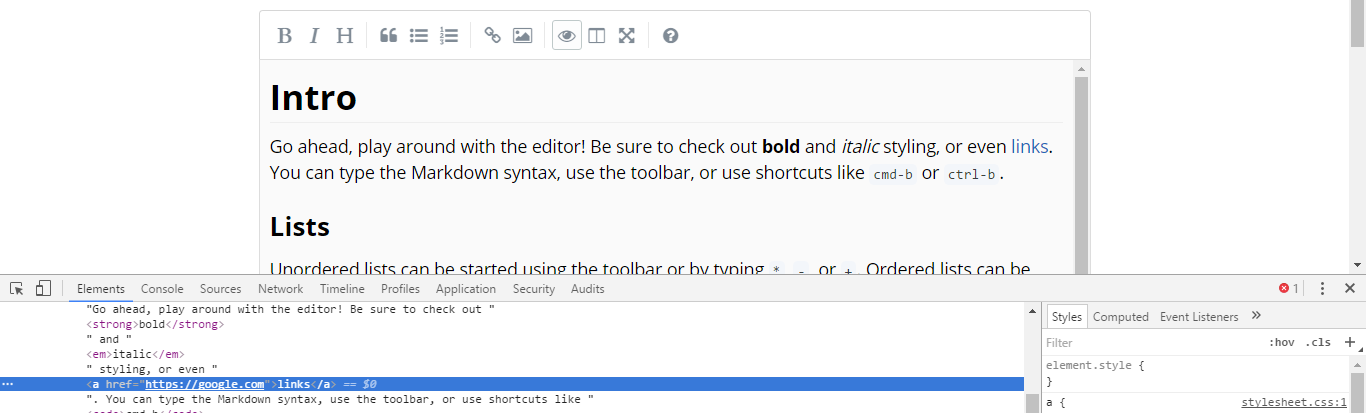
有没有办法设置 Html 预览以在新选项卡中打开 anchor 标记,默认为 previewRender现在在同一选项卡中打开链接。引用图片:

据我所知,这些是实现这一目标的方法 -
previewRender ,但是为所有 Markdown 语法创建一个自定义解析器函数只是为了添加 target="_blank"因为链接会很多。 togglePreview在 simplemde.js 将 anchor 标签替换为 target="_blank"通过这个 => replace(/a href/g, 'a target="_blank" href') ,但这不是一个永久的解决方案,因为这将是一个 hack,我必须在 SimpleMDE 的每次更新中添加它。 除了这两个之外,还有其他选择吗?
最佳答案
如果您 look at how simplemde renders html , 它只是使用 marked .通过快速搜索,我找到了标记为 same issue we have 的用户。 .简而言之,您必须设置自定义 previewRender ,但是使用 csytan 中概述的解决方案并没有那么糟糕在 github 的标记问题页面上:
var marked = require('marked');
var customPreviewRender = function (text) {
var renderer = new marked.Renderer();
var linkRenderer = renderer.link;
renderer.link = (href, title, text) => {
var html = linkRenderer.call(renderer, href, title, text);
return html.replace(/^<a /, '<a target="_blank" rel="nofollow" ');
};
return marked(text, { renderer: renderer });
}
var options = {
previewRender: customPreviewRender
};
var simpleMde = new SimpleMDE(options);
关于javascript - SimpleMDE:如何设置 Html 预览以在新选项卡中打开 anchor 标记?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41699823/