我有一个 .obj 和 .max 文件格式的基于 3DSMax 的模型。该模型有多个带有可点击点的区域,在 3DSMax 中运行良好。单击这些点会显示这些区域的详细信息。
我必须在网络上显示这个交互式模型,并带有所有这些可点击的功能。此外,我必须使用 AJAX 将这些可点击区域的信息保存在数据库中,这样当用户点击该模型的任何区域时,它都会发出 AJAX 请求。
I also checked this thread
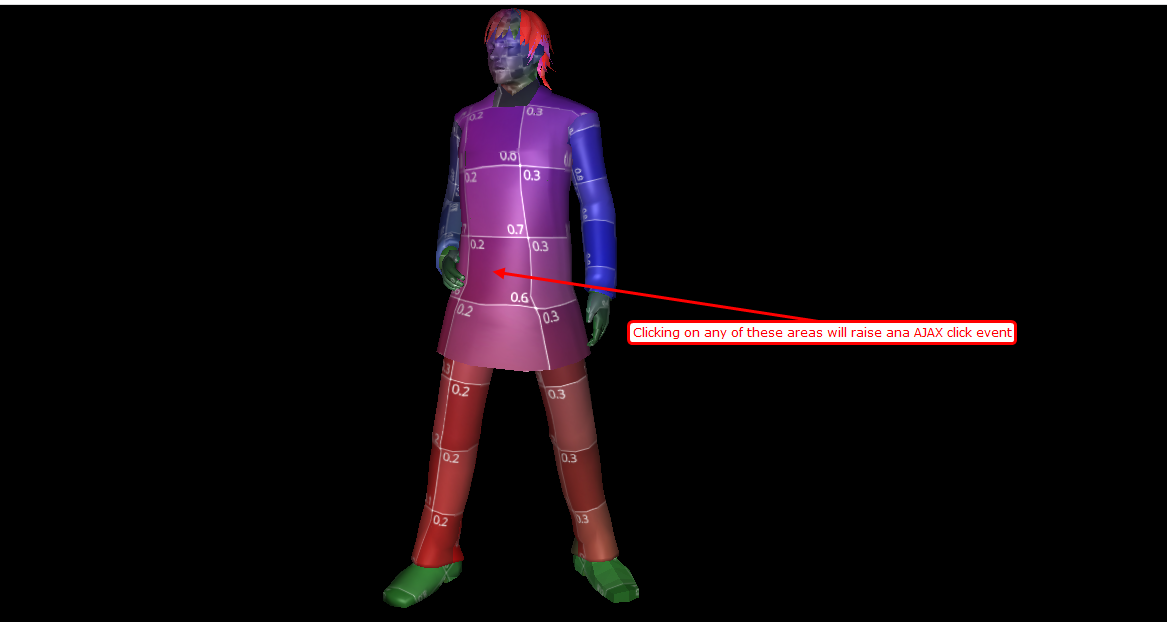
在附图中,模型上有各种区域编号。所有这些区域都需要可点击,并且应该能够使用 AJAX 捕获详细信息。

我可以使用 three.js 在 Web 上加载此模型根据这个example ,但那些可点击的区域不起作用。我无法执行任何点击,也无法创建任何 AJAX 请求。
我正在使用 .obj 文件,因为我无法加载 .max 文件。
var loader = new THREE.OBJLoader();
// load a resource
loader.load('models/monster.obj', function(object) {
scene.add(object);
}, function(xhr) {
console.log((xhr.loaded / xhr.total * 100) + '% loaded');
}, function(error) {
console.log('An error happened');
});
最佳答案
更简单的方法是将 3ds Max 中的这些区域分成不同的对象(选择并分离多边形),然后使用 Raycaster在单击事件上捕获单击的内容;并使用 intersects[0].object存储点击的内容。
但是你也可以使用Raycast to a Texture查看点击 UV 的位置,但您的网格必须正确展开。
在此处查看 three.js 代码中的示例:link
关于javascript - 网页上基于 3DSMax .obj/.max 的模型显示与 AJAX 可点击功能集成,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57389832/