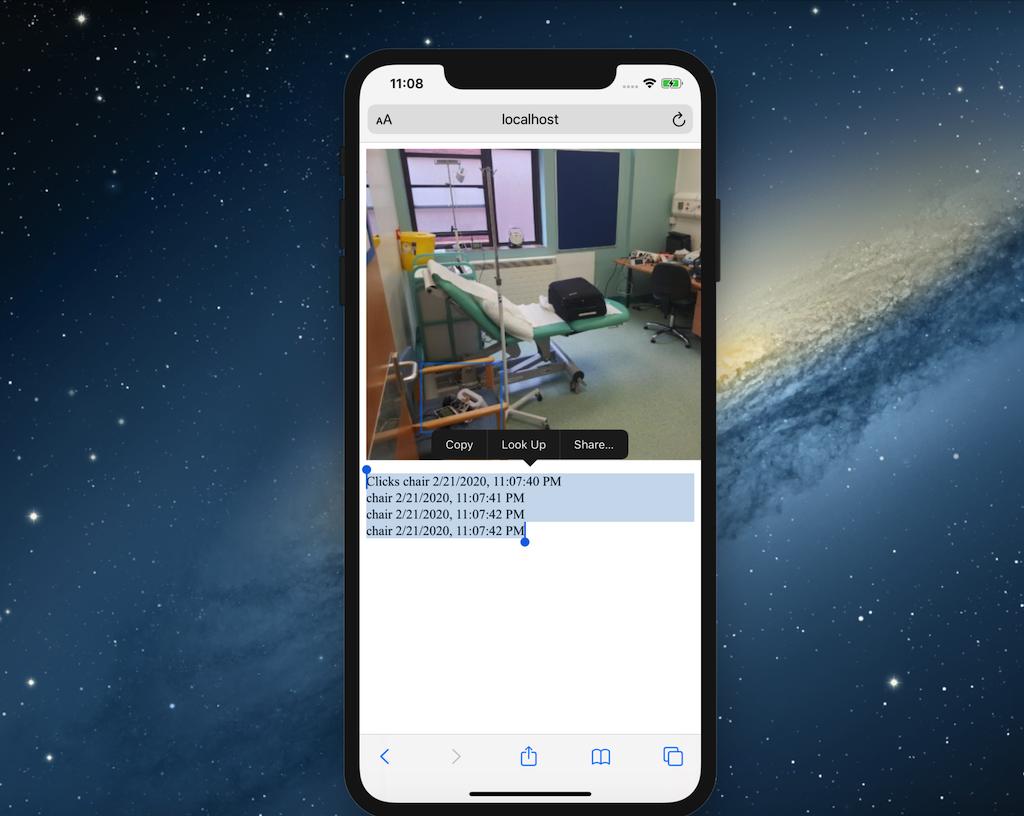
我有一个 jsfiddle 代码来记录单击图像的时间和位置。它适用于任何桌面平台,但滚动和突出显示文本 block 在 iPad 上的 chrome 或 safari 上不起作用。因此,作为一种解决方法,我希望能够复制 javascript 生成的点击和时间列表,但不确定如何。任何想法将不胜感激。
https://jsfiddle.net/369z8Lxu
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="https://hecoira.leeds.ac.uk/wp-content/uploads/sites/164/2019/08/0D174AF3-1221-42A4-878E-305FD6D829BF-e1564773811882.jpeg" usemap="#image-map">
<map name="image-map">
<area target="" alt="IVStand" title="IVStand" href="javascript:ClickOnImageMap('IVStand');" coords="147,258,186,208" shape="rect">
<area target="" alt="Chair" title="Chair" href="javascript:ClickOnImageMap('chair');" coords="68,262,163,343" shape="rect">
<area target="" alt="DoorHandle" title="DoorHandle" href="javascript:ClickOnImageMap('DoorHandle');" coords="17,237,62,371" shape="rect">
<area target="" alt="Bed" title="Bed" href="javascript:ClickOnImageMap('Bed');" coords="176,154,327,224" shape="rect">
<area target="" alt="Window" title="Window" href="javascript:ClickOnImageMap('Window');" coords="159,119,43,8" shape="rect">
<area target="" alt="Trolley" title="Trolley" href="javascript:ClickOnImageMap('Trolley');" coords="53,129,138,162" shape="rect">
<area target="" alt="Sink" title="Sink" href="javascript:ClickOnImageMap('Sink');" coords="503,328,410,284" shape="rect">
<area target="" alt="ClinicalWaste" title="ClinicalWaste" href="javascript:ClickOnImageMap('ClinicalWaste');" coords="297,327,406,374" shape="rect">
<area target="" alt="AlcoholGel" title="AlcoholGel" href="javascript:ClickOnImageMap('AlcoholGel');" coords="399,258,504,158,504,241" shape="rect">
</map>
<p id="clicks">
Clicks:<br>
</p>
脚本
ClickOnImageMap = function(area){
var oldHtml = document.getElementById("clicks").innerHTML;
var now = new Date();
document.getElementById("clicks").innerHTML = oldHtml + area + ' ' + now.toLocaleString() + '<br>';
}
最佳答案
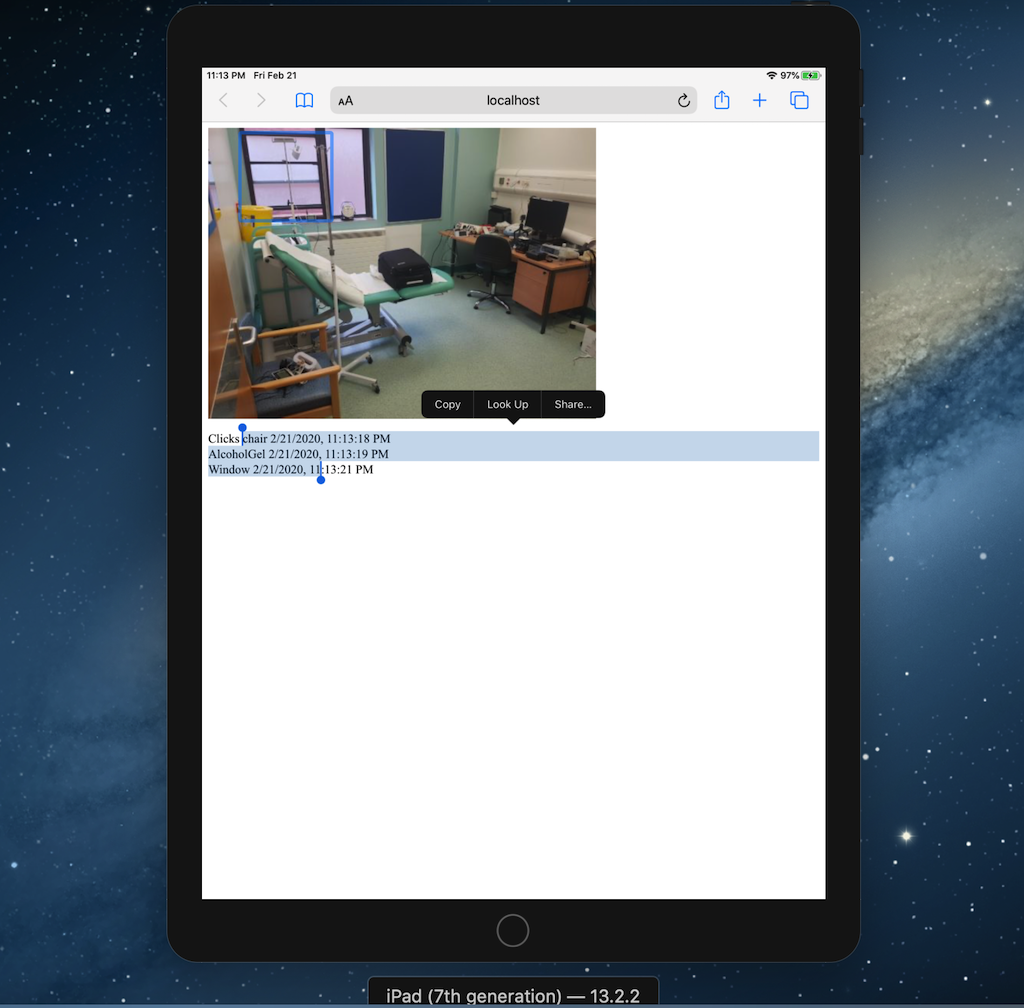
我能够使用 CSS user-select 让它工作,我添加了值 all为了演示选择,如果您在 Chrome Mac 上进行测试,请双击并按住 2 秒钟,它将选择文本并出现右键菜单(Mac 如何在 Mac OS 上模拟触摸选择)。
更新 :我在我的机器 iPad/iPhone 模拟器 safari 浏览器上对此进行了测试,并为我工作!无论如何,也许有什么问题:

和

<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
p {
zoom: 1;
user-select: all;
cursor: text
}
</style>
</head>
<body>
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="https://hecoira.leeds.ac.uk/wp-content/uploads/sites/164/2019/08/0D174AF3-1221-42A4-878E-305FD6D829BF-e1564773811882.jpeg" usemap="#image-map">
<map name="image-map">
<area target="" alt="IVStand" title="IVStand" href="javascript:ClickOnImageMap('IVStand');" coords="147,258,186,208" shape="rect">
<area target="" alt="Chair" title="Chair" href="javascript:ClickOnImageMap('chair');" coords="68,262,163,343" shape="rect">
<area target="" alt="DoorHandle" title="DoorHandle" href="javascript:ClickOnImageMap('DoorHandle');" coords="17,237,62,371" shape="rect">
<area target="" alt="Bed" title="Bed" href="javascript:ClickOnImageMap('Bed');" coords="176,154,327,224" shape="rect">
<area target="" alt="Window" title="Window" href="javascript:ClickOnImageMap('Window');" coords="159,119,43,8" shape="rect">
<area target="" alt="Trolley" title="Trolley" href="javascript:ClickOnImageMap('Trolley');" coords="53,129,138,162" shape="rect">
<area target="" alt="Sink" title="Sink" href="javascript:ClickOnImageMap('Sink');" coords="503,328,410,284" shape="rect">
<area target="" alt="ClinicalWaste" title="ClinicalWaste" href="javascript:ClickOnImageMap('ClinicalWaste');" coords="297,327,406,374" shape="rect">
<area target="" alt="AlcoholGel" title="AlcoholGel" href="javascript:ClickOnImageMap('AlcoholGel');" coords="399,258,504,158,504,241" shape="rect">
</map>
<p id="clicks">
Clicks
</p>
<script>
ClickOnImageMap = function(area){
var oldHtml = document.getElementById("clicks").innerHTML;
var now = new Date();
document.getElementById("clicks").innerHTML = oldHtml + area + ' ' + now.toLocaleString() + '<br>';
}
</script>
</body>
</html>关于javascript - 如何复制 JavaScript 生成的文本?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57335855/