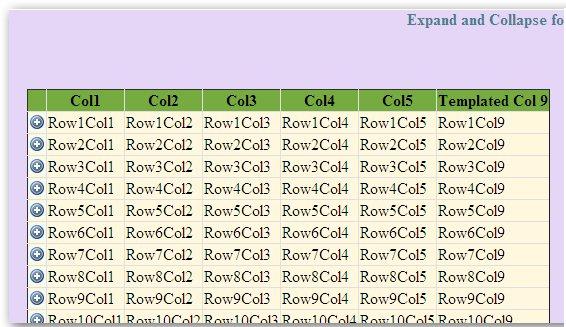
如何像GRIDVIEW WITH ROW EXPAND AND COLLAPSE中的网格一样显示一个gridview单击应显示相应行的详细信息的行时,网格应在 View 中显示正常数据..请帮助... 我的输出应该是这样的

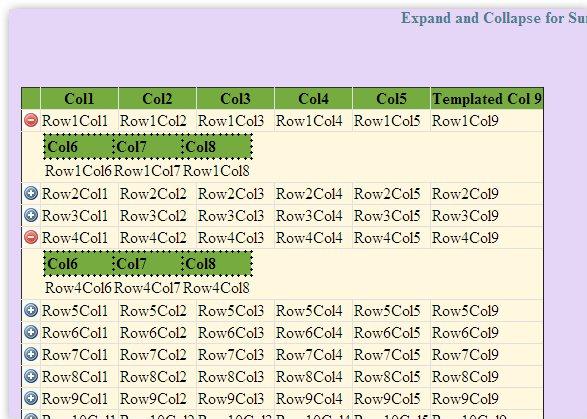
并且当我单击该行时它应该展开并提供详细信息(图像将显示表格但那不需要我需要在其中呈现详细 View 。

已编辑 我忘记添加网格将从一个模型加载的内容以及行详细信息将从另一个模型加载的内容。
<?php $this->widget('zii.widgets.grid.CGridView', array(
'id'=>'books-grid',
'dataProvider'=>$model->Projectwisereport(),
//'filter'=>$model,
'columns'=>array(
array(
'name' => 'Project',
'value' => 'Project::model()->findByPk($data->Project)->proj_name',
'filter'=>CHtml::listData(Project::model()->findall(),'proj_id','proj_name'),
),
'isbn_no',
'source_type',
array(
'name' => 'complexity',
'value' => 'Complexity::model()->findByPk($data->complexity)->Complexity_Name',
'filter'=>CHtml::listData(Complexity::model()->findall(),'id','Complexity_Name'),
'footer'=>'Total Page',
),
array('class'=>'CButtonColumn',
'template'=>'{detail}',
'buttons'=>array(
'detail'=>array(
'label'=>'Show Details',
'url' =>'Yii::app()->createUrl("Process/View", array("id"=>$data->book_id))',
'options'=>array('title'=>'Show details','class'=>'detailsLink'),
'click'=>"$('#your-grid-book_id').on('click','.detailsLink',function(){
var row=$(this).closest('tr');
var url=$(this).attr('href');
$.get(url,{},function(data){
row.after(data.row);
},'json');
})",
)
)
)
),
)); ?>
我试过这个但是没有使用网格来自书籍模型和链接到 CButton 列中的过程模型
最佳答案
试试这个:
在 GridView 中:
'columns'=>array
(
'ID',
array
(
'name'=>'...',
'htmlOptions'=>array('class'=>'plus','id'=>$data->id),
'value'=>'...',
),
...
),
js代码:
$(".plus").click(function(){
var data = $(this).attr('id');
var url = ...ajax url...
jQuery.ajax({
'type':'post',
'data':data,
'url':url,
'cache':false,
'success':function(html){
var new_data = $("<div></div>").attr("class", "appended_data").html(html).attr("id",data);
$(this).parent().append(new_data);
$(this).removeClass('plus');
$(this).addClass('minus');
}
});
});
从您的 Controller ajax 操作在 trs(表行)中发送数据..我希望代码是 self 解释的..
关于gridview - Yii gridview 行 onclick 展开并显示网格中行下方的详细 View ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10119482/