标题中几乎已经说明了一切。
在文档中,Vuetify 构建了一个表,其中包含多个具有相同属性的对象。像这样:
https://vuetifyjs.com/en/components/data-tables
headers: [
{
text: 'Dessert (100g serving)',
align: 'left',
sortable: false,
value: 'name',
},
{ text: 'Calories', value: 'calories' },
{ text: 'Fat (g)', value: 'fat' },
{ text: 'Carbs (g)', value: 'carbs' },
{ text: 'Protein (g)', value: 'protein' },
{ text: 'Actions', value: 'action', sortable: false },
]
这将在第一行显示标题,然后您将得到一个包含不同 Dessert 对象的列表。
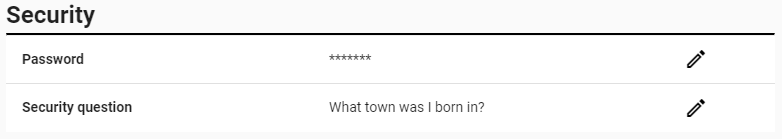
我需要的是在第一列中垂直显示标题,而不是在第二列中显示该对象的值。像这样,密码和安全问题将是我的 2 个标题:
关于如何使用 Vuetify 构建它的最佳示例是什么?
最佳答案
如果你真的想为此使用数据表,你可以简单地使用 CSS 使用 flex-box 来实现。
添加以下 CSS(您可能希望创建单独的类以防止与其他表发生冲突)。
table tr {
display:flex;
flex-direction: column;
float: left;
}
thead,tbody {
float: left;
}
这是 Codepen 上的一个工作示例 https://codepen.io/pixelskribe/pen/VwwLwXa
关于vue.js - 如何使用 Vuetify 反转标题方向?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58289445/