我花了 3 个小时弄清楚发生了什么,但找不到。我是 HTML 的新手,intellisense 帮助我随时随地了解标签的许多属性。但是,对于 .vue 文件,html 属性不会显示出来。
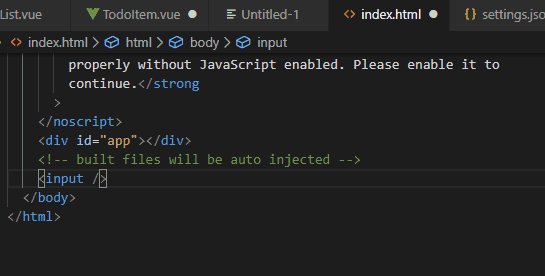
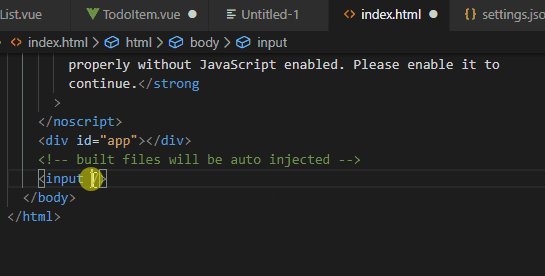
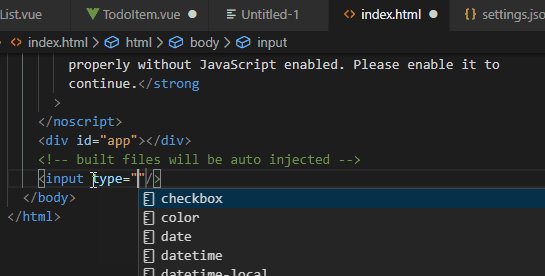
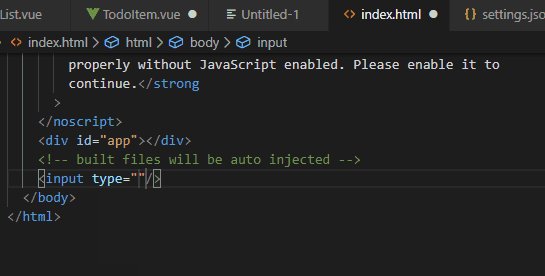
a) 显示在 中的属性"index.html"

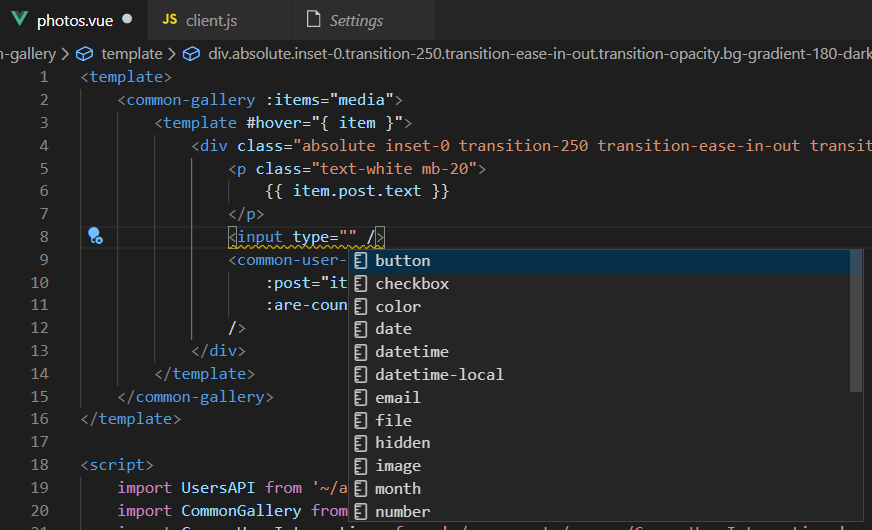
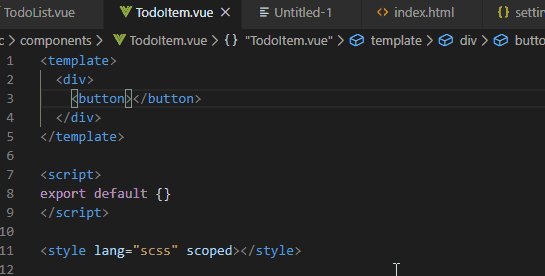
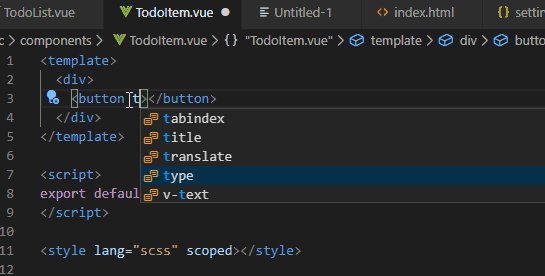
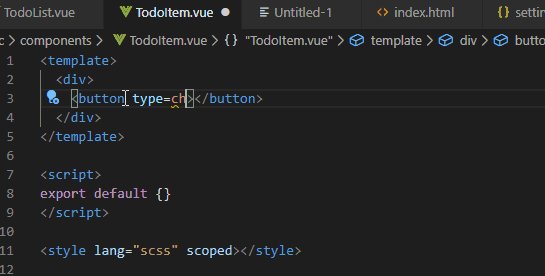
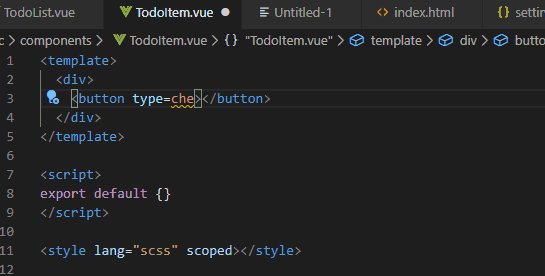
b) 中没有属性提示"TodoItem.vue"

我已经从市场上安装了 Vetur、HTML CSS Support 和 Vue VSCode Snippets 扩展。
最佳答案
关于vue.js - VSCode 不在 .vue 文件中显示 HTML 属性,而是在 html 文件中显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/61153452/