我下载了 Polymer 初学者工具包 (Polymer 1.0),并一直在尝试向我的网页添加一个简单的纸质按钮,但它无法正确呈现。相关代码如下:
<section data-route="home">
<paper-material elevation="1">
<paper-button raisedButton
id='rendered'
label='patient'
on-click='{{clickHandler}}'></paper-button>
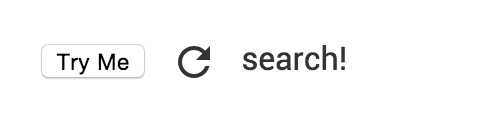
<button>Try Me</button>
<paper-icon-button icon="refresh" label="label"></paper-icon-button>
<paper-button raisedButton>search!</paper-button>
</paper-material>
</section>
第一个按钮根本不显示,第二个普通按钮显示,第三个按钮工作,但标签不显示,最后一个按钮呈现为文本且不可点击

最佳答案
有同样的问题,默认情况下似乎没有加载 paper-button 元素。
通过在调用 paper 按钮之前添加到/app/index.html 页面来修复它。
<link rel="import" href="/bower_components/paper-button/paper-button.html">
或者添加到/app/elements/elements.html
关于web - 聚合物纸按钮不渲染,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30824998/