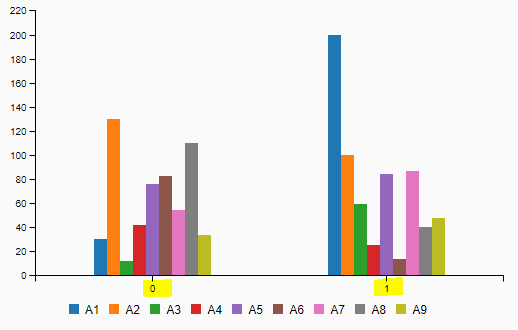
我必须用两个数据集绘制一个条形图,并且我想用文本标记每个数据集(在 X 轴上)。下面的代码产生:
可以看出,标签是自动生成的,即 0 和 1(以黄色突出显示)。但我想将 0 和 1 更改为两个文本值,例如 P1 和 P2。
var chart = c3.generate({
bindto: '#bar',
data: {
columns: [
['A1', 30, 200],
['A2', 130, 100],
['A3', 12, 59],
['A4', 42, 25],
['A5', 76, 84],
['A6', 83, 14],
['A7', 54, 87],
['A8', 110, 40],
['A9', 34, 48]
],
type: 'bar'
},
bar: {
width: {
ratio: 0.5
}
}
});<script src="http://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/c3/0.3.0/c3.min.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/c3/0.3.0/c3.css" rel="stylesheet"/>
<div id="bar">
</div>到目前为止,我找不到分配 X 轴标签的方法...
最佳答案
在代码中添加轴选项
var chart = c3.generate({
bindto: '#bar',
data: {
columns: [
['A1', 30, 200],
['A2', 130, 100],
['A3', 12, 59],
['A4', 42, 25],
['A5', 76, 84],
['A6', 83, 14],
['A7', 54, 87],
['A8', 110, 40],
['A9', 34, 48]
],
type: 'bar'
},
bar: {
width: {
ratio: 0.5
}
},
axis: {
x: {
type: 'category',
categories: ['cat1', 'cat2']
}
}
});<script src="http://cdnjs.cloudflare.com/ajax/libs/d3/3.4.11/d3.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/c3/0.3.0/c3.min.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/c3/0.3.0/c3.css" rel="stylesheet" />
<div id="bar">
</div>关于javascript - C3.js 条形图 : setting X axis labels,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49583998/