谁能解释一下,为什么在任何页面上调试时,我总是发现 Firefox DevTools、Firebug 和 Chrome DevTools 在传输文件大小方面存在很大差异?例如,在 Stack Overflow 的主页上,我看到:
真相是什么?
最佳答案
与 Chrome DevTools 的 Network 面板和 Firebug 的 Net 面板相反,Firefox DevTools 的 Network 面板中的摘要显示 size of the contents after decompression .这意味着它显示文件的实际大小,而不是文件传输的字节数。
背景:一些服务器在将响应内容发送到客户端之前使用类似 GZIP 的算法压缩响应内容。以节省网络带宽。客户端收到内容后将其解压缩。
Firefox DevTools 不提供传输文件大小的摘要(从 Firefox 38.0.1 开始)。网络面板仅显示 解压 面板底部的文件大小:

因此我创建了一个 enhancement request to display the transferred size在摘要和性能分析中。
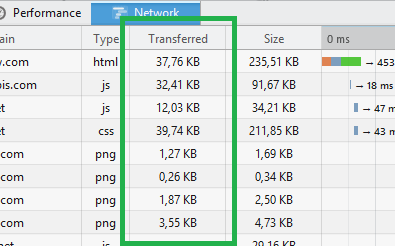
虽然面板有一个 Transferred 列,列出了每个文件的传输大小:

关于firebug - 为什么 Firefox DevTools 与 Firebug 或 Chrome DevTools 中下载的 KB 不同?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30298201/