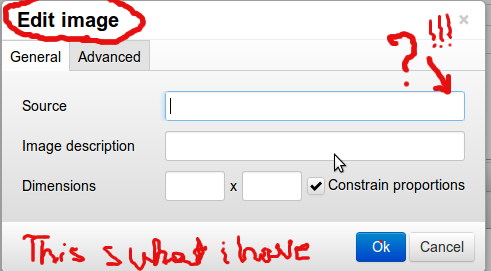
我正在使用 tinymce 插件在文本区域中设置文本格式。我也在使用图像插入/编辑图像按钮(用于内联图像),但是浏览文件按钮似乎没有出现在单击它后打开的对话框中,所以,我现在无法选择文件。
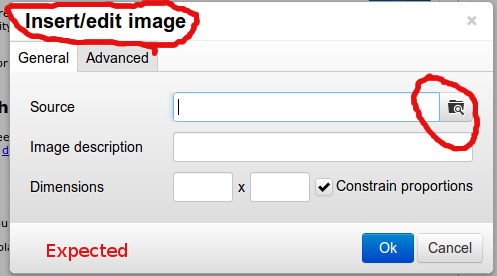
下面是插件的初始化和一些我希望看到的图片
tinymce.init({
selector: "textarea",
theme: "modern",
plugins: [
"advlist autolink lists link image charmap print preview hr anchor pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime media nonbreaking save table contextmenu directionality",
"emoticons template paste textcolor moxiemanager"
],
toolbar1: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link code image | forecolor backcolor emoticons",
image_advtab: true,
statusbar : false,
menubar : false,
force_p_newlines : false,
force_br_newlines : true,
convert_newlines_to_brs : true,
forced_root_block : false,
paste_text_linebreaktype : "br",
width : 730,
height : 300,
templates: [
{title: 'Test template 1', content: 'Test 1'},
{title: 'Test template 2', content: 'Test 2'}
]
});


最佳答案
好吧,在为 tinymce 尝试了一些免费的文件管理器之后,我遇到了 this .
它很容易实现,自述文件提供了所有必要的配置。这非常好。
关于php - tinymce - 浏览图像按钮在插入/编辑弹出窗口中不可见,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17830617/