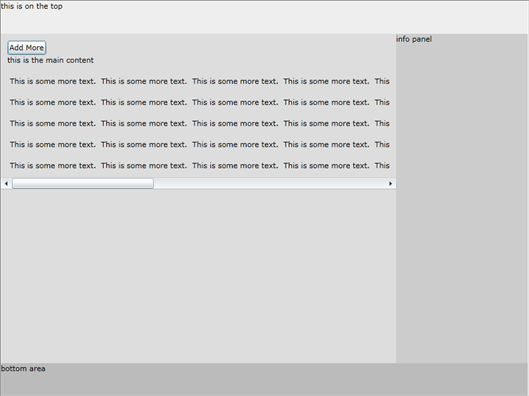
我该怎么做才能让下面的内部 TextBlock 在不定义绝对宽度的情况下包装其文本?
我试过 Width=Auto、Stretch、TextWrapping,把它放在 StackPanel 中,似乎没有任何效果。

(来源:deviantsart.com)
XAML:
<UserControl x:Class="Test5.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:tk="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Toolkit"
Width="800"
Height="600">
<tk:DockPanel LastChildFill="True">
<StackPanel tk:DockPanel.Dock="Top"
Width="Auto"
Height="50"
Background="#eee">
<TextBlock Text="{Binding TopContent}"/>
</StackPanel>
<StackPanel tk:DockPanel.Dock="Bottom" Background="#bbb"
Width="Auto"
Height="50">
<TextBlock Text="bottom area"/>
</StackPanel>
<StackPanel tk:DockPanel.Dock="Right" Background="#ccc"
Width="200"
Height="Auto">
<TextBlock Text="info panel"/>
</StackPanel>
<StackPanel tk:DockPanel.Dock="Left" Background="#ddd"
Width="Auto"
Height="Auto">
<ScrollViewer HorizontalScrollBarVisibility="Auto" Padding="10"
BorderThickness="0"
Width="Auto"
VerticalScrollBarVisibility="Auto">
<tk:DockPanel HorizontalAlignment="Left" Width="Auto" >
<StackPanel tk:DockPanel.Dock="Top" HorizontalAlignment="Left">
<Button Content="Add More" Click="Button_Click"/>
</StackPanel>
<TextBlock tk:DockPanel.Dock="Top"
Text="{Binding MainContent}"
Width="Auto"
TextWrapping="Wrap" />
</tk:DockPanel>
</ScrollViewer>
</StackPanel>
</tk:DockPanel>
</UserControl>
最佳答案
您是否尝试过更改滚动条的可见性?
<ScrollViewer HorizontalScrollBarVisibility="Disabled" Padding="10"
BorderThickness="0"
Width="Auto"
VerticalScrollBarVisibility="Auto">
关于silverlight - 如何让 TextBlock 在 DockPanel 区域内包装文本?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2552376/