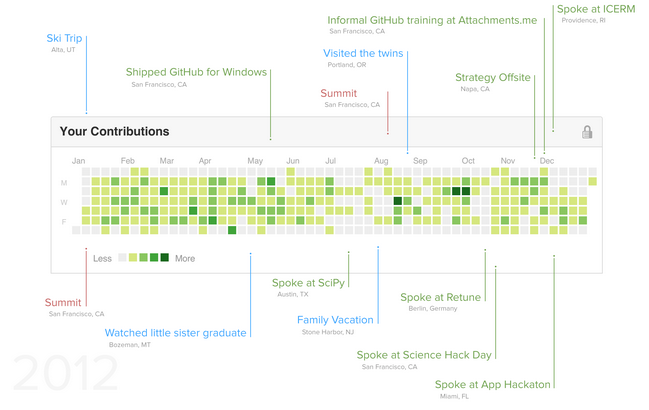
我正在使用 cal-heatmap像日历一样绘制 github,正如您在此 中看到的那样jsfiddle .
var calendar = new CalHeatMap();
calendar.init({
data: data,
start: new Date(2000, 1),
domain: "month",
subDomain: "day",
range: 3,
scale: [40, 60, 80, 100]
});

是否可以删除每个月之间的空间(如 github contribution graph )?

我已经尝试了选项
domainGutter : 0谁不在这个特殊情况下工作。
最佳答案
简短的回答是否定的(还没有)。每个月都在它自己的“域”中,不能粘在一起(在您的情况下重叠),以允许更流畅的域浏览。
关于d3.js - 如何在 cal-heatmap 中粘贴月份,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17165800/