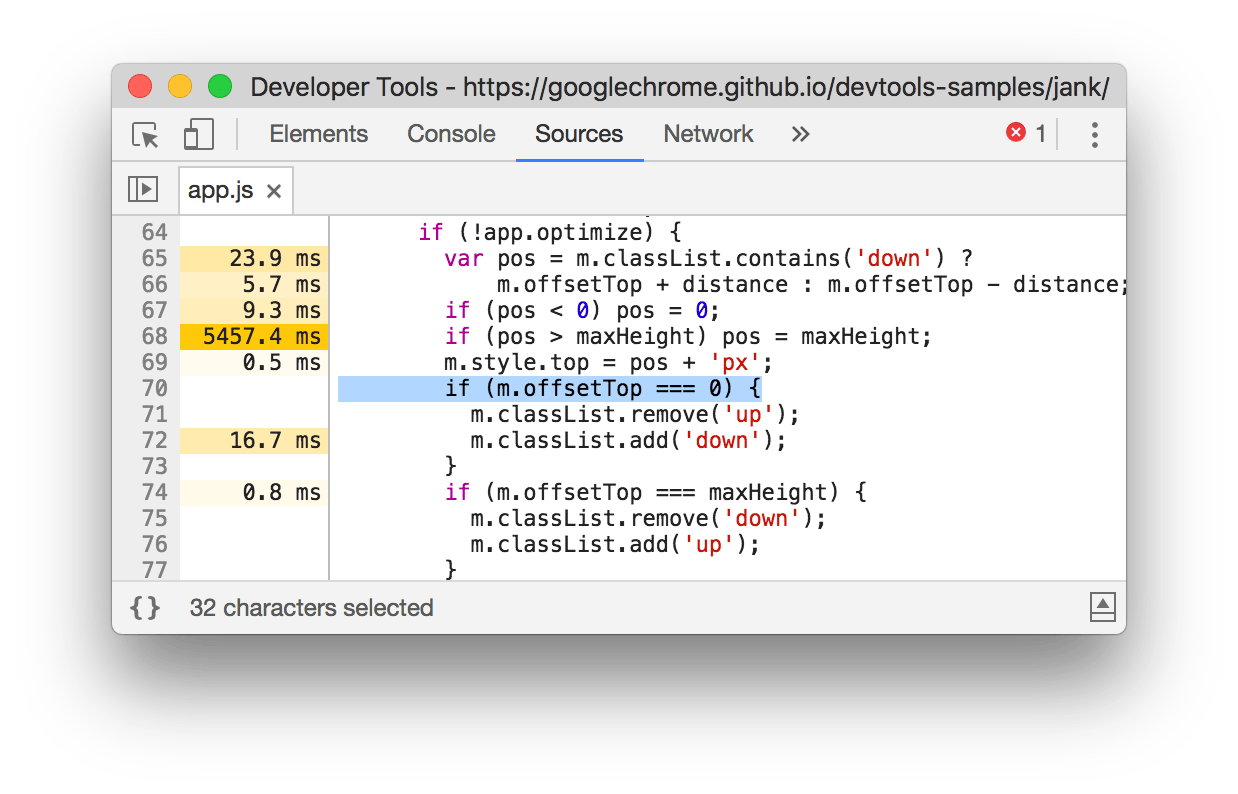
我已阅读 this article关于分析运行时性能。下面的图片是从这篇文章中复制的。如果您查看此图像,则文件中每一行旁边都有黄色突出显示的 JS 文件的执行时间提示。
我发现这个行级分析功能非常有用,我也想在我自己的项目中尝试它。
但是,当我在源选项卡中打开一个 JS 源文件时,我看不到它。请注意,我已经拍摄了性能分析快照。但我仍然看不到这个执行时间提示。
如何显示此功能?
谢谢。

最佳答案
它似乎已移至新标签页。
你可以试试这个:
enter image description here
enter image description here
关于google-chrome-devtools - 如何在 JS 源代码中显示行级分析?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51775071/