当我在 Chrome DevTools 中查看 manifest.js 时,我可以看到 Logo 和颜色都在那里。但是,当我从我的 android 设备上的主屏幕启动网站时,既没有加载背景或主题颜色,也没有显示我的启动画面。
知道为什么吗?
list .json:
{
"short_name": "Example",
"name": "Example",
"icons": [
{
"src": "images/logo_192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/logo_512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "./",
"display": "standalone",
"theme_color": "#a300c4",
"background_color": "#c46a00"
}
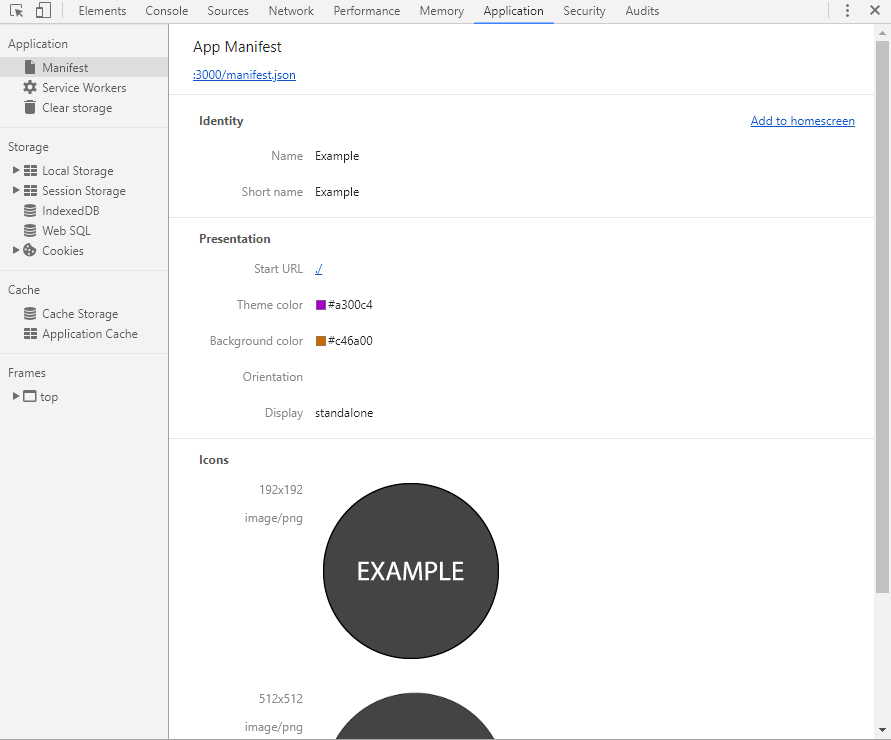
截屏:

编辑
我发现了错误。我正在使用 Chrome DevTools 通过远程设备浏览网站。端口转发到 localhost:3000 与触发初始屏幕的 https 要求不匹配。
现在 pwa 以独立模式启动,颜色和启动画面正确显示。
然而 ,启动画面标志没有显示,我不知道为什么。
图像的路径是正确的,并且图像以正确的文件名和类型存在。
有什么建议么?
最佳答案
“如果您的页面已经有一个主题颜色元标记——例如 <meta name="theme-color" content="#2196F3">——那么将使用页面级别的配置而不是 list 中的值。”
来自:https://developers.google.com/web/updates/2015/08/using-manifest-to-set-sitewide-theme-color
关于google-chrome-devtools - PWA manifest.json - "theme_color"和 "background_color"不起作用,启动屏幕未在 Android 设备上显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50729451/