当我将鼠标悬停在检查工具或样式选项卡中的 style.css 链接上时,工具提示未正确显示。它太靠右边了,被切断了。我尝试卸载并重新安装 Chrome。我试过禁用我所有的扩展。我无法弄清楚是什么原因造成的。这只是一个错误吗?我已经将此提交给 Google Chrome 帮助。我正在运行 OS X El Capitan 10.11.6 和 Chrome 版本 67.0.3396.62。
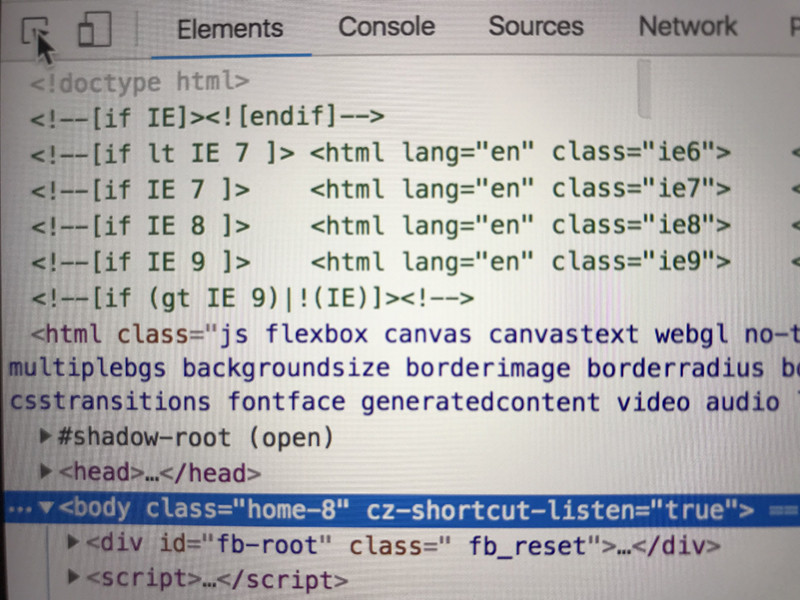
开发工具截图

最佳答案
我最终通过在 Chrome 设置中关闭“可用时使用硬件加速”解决了这个问题。
关于google-chrome - Chrome 开发工具 : tooltips are not displaying correctly,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50629025/