我正在使用一个显示下拉 Spinner 的应用程序,旁边有一个 EditText 作为 TextInputLayout 的子项。
当 TextInputLayout 下显示带下划线的错误时,EditText 将上升,对齐将丢失!
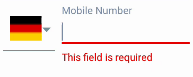
请看我的截图:
我想做的是:
这是我的 xml 代码:
<LinearLayout
android:layout_width="@dimen/edittext_width"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="bottom">
<android.support.v7.widget.AppCompatSpinner
android:id="@+id/spinner_countries"
style="@style/Widget.AppCompat.Spinner.Underlined"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="30"
android:layout_gravity="start"
android:spinnerMode="dialog" />
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_mobile"
style="@style/TextInputLayoutTheme"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="70">
<com.cashu.app.ui.widgets.CustomEditText
android:id="@+id/et_fragment_register_step_one_mobile"
android:layout_width="@dimen/edittext_mobile_num_width"
android:layout_height="wrap_content"
android:ems="12"
android:gravity="center_vertical"
android:layout_gravity="start"
android:hint="@string/mobile_hint"
android:inputType="number"
android:textSize="@dimen/font_size_normal" />
</android.support.design.widget.TextInputLayout>
</LinearLayout>
这是我的 TextInputLayout 主题:
<!-- TextInputLayout Style -->
<style name="TextInputLayoutTheme" parent="Widget.Design.TextInputLayout">
<item name="android:gravity">center</item>
<item name="android:textColor">@color/white</item>
<item name="android:textColorHint">@color/colorControlActivated</item>
<item name="errorTextAppearance">@style/AppTheme.TextErrorAppearance</item>
<item name="counterTextAppearance">@style/TextAppearance.Design.Counter</item>
<item name="counterOverflowTextAppearance">@style/TextAppearance.Design.Counter.Overflow</item>
</style>
我尝试搜索许多关键字、术语和方法,但遗憾的是没有找到。
如果有人能解决这个问题,我将不胜感激。
最佳答案
在 TextInputLayout 中添加 app:errorEnabled="true"。
即使不显示错误,这也会为错误留出空间。这会占用更多空间,但会帮助您保持对齐。
如下所示制作您的 TextInputLayout。
<android.support.design.widget.TextInputLayout
android:id="@+id/input_layout_mobile"
style="@style/TextInputLayoutTheme"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="70"
app:errorEnabled="true">
稍后在 java 中:
设置错误文本使用
textInputLayout.setError("Email can not be blank");删除错误文本并将 View 设置为正常
textInputLayout.setError("");
*请注意,使用 textInputLayout.setErrorEnable(false) 删除错误将从 textInputLayout 中删除错误的整个 TextView ,这会干扰您的对齐。
关于android - AppCompat Spinner 的 TextInputLayout 错误对齐问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39764346/